Search
#ilovefs Thankyou for making my data secure, my life easier, my days colourful, my rabbit holes deeper,
\#ilovefs Thankyou for making my data secure, my life easier, my days colourful, my rabbit holes deeper,
@nextcloud @thunderbird \#paperlessngx \#homeassistant \#mupibox @jellyfin @moodeaudio @ff3 @firefox @Kodi @dietpi @signalapp \#scratch #python #opnsense #tailscale #hibiscus #solaranzeige
#Firefox we need to talk,
\#Firefox we need to talk, or #DevsOfMastodon what are your issues with Firefox? I really like Firefox(#GUX, #GUI, workflows etc), and I've always agreed that we need an independent #browser alternative to #Chromium, but I didnt think it was this bad: https://youtu.be/mmjUlFIaNLE?t=136 Sure take that video with a grain of salt, but I think he has a point. @[email protected] @[email protected] I really hope @firefoxnightly can finally start catching up!
\#Development #FediDevs #OpenSource #Gecko #LibreWolf #Vivaldi
Mozilla Fakespot - An AI Deepfake Detector
Fakespot spots, analyzes and identifies fake reviews and counterfeits - helping you out when buying stuff online.

> Warning! This may be collecting data for advertising. From the Privacy Policy: > > > We may use personal information to tailor and provide you with content and advertisements. We may provide you with these materials as permitted by applicable law. > > > > Some of the ways we may market to you include email campaigns, custom audiences advertising, and “personalized advertising” or “targeted advertising,” including through cross-device tracking. > > > > If you have any questions about our marketing practices or if you would like to opt out of the use of your personal information for marketing purposes, you may contact us at any time as set forth in "Contact Us" below.
#GlobalSwitchDay
✅ EASY STEPS
Browser → @firefox @torproject (10 minutes for FF, then learn about Tor)
Google → @duckduckgo @StartpageSearch (1 minute and you're free)
WhatsApp → @signalapp (Start with family, then scale)
Gmail → @protonprivacy @Tutanota @posteo\_en (Start with the free plan, a full switch could take months, planning and a paid account, but it's worth)
Maps → @openstreetmap (Maps work, but you have hundreds of less metadata for itineraries and shops-bars)
X → @Mastodon (I supposed you already know that)
Don't procrastinate, reown your data and privacy.
cursor behaviour ff mobile
I use Fennec F-Droid (This does apply to normal ff mobile). When I hold the space key of the onscreen keyboard to control the cursor in a website's input field it doesn't move character by character but word by word. Is there a flag in about:config that changes it to go character by character instead? Their implementation is buggy and painful for me and the sole reason for why I feel forced to use Brave 😭 pls help
Join Mozilla in testing the new Firefox address bar!
Crossposted from a community manager's post: https://reddit.com/r/firefox/comments/1hwd6u7/join_mozilla_to_test_the_new_firefox_address_bar/
Hi r/firefox 👋,
The address bar is one of the most prominent areas in any browser, and Firefox is no exception. Understanding its importance, the Firefox team has been working on a set of complementary features designed to improve discoverability and security of the Firefox address bar.
With this set of features landing in Firefox Beta 135, we need your expertise to help us test these enhancements by participating in this campaign, which will be live on January 9th!
The top 5 contributors will each receive a $50 voucher to shop at Mozilla’s swag stores as a thank-you for your efforts.
Have any questions about this campaign? Join us on Matrix or comment down below!
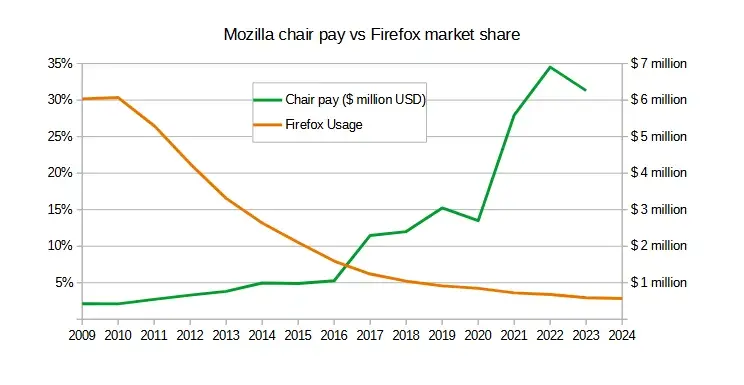
Mozilla chairman's salary vs Firefox market share (as of 2023)


From https://reddit.com/r/firefox/comments/1hokr0c/mozilla_chair_pay_vs_firefox_market_share_2023/m4aca4j/:
Total 2022 pay: $6,903,089 Total 2023 pay: $6,260,072 - a $643,017 decrease Base chair pay: $600,000 2023 chair bonuses and other incentives: $5,622,600
Sources:
For comparison, here are other executive salaries ($0 bonuses for each)
|Executive name|Title|Total Pay (2023)| |:-|:-|:-| |MARK SURMAN|PRESIDENT & EXECUTIVE DIRECTOR|715,143| |J. BOB ALOTTA|SVP, GLOBAL PROGRAMS|508,138| |ANGELA PLOHMAN|COO, SECRETARY & TREASURER|452,234| |ASHLEY BOYD|SVP, GLOBAL ADVOCACY|427,701| |ZHILUN PANG|DIRECTOR OF FINANCE|273,069| |DAVID WALKER|SENIOR COUNSEL|268,565| |LAINIE DECOURSY|DIRECTOR, ORG EFFECTIVENESS|267,028| |JUAN BARANI|SENIOR DIRECTOR, GIFT PLANNING|262,879| |STEPHANIE WRIGHT|SR PROGRAM MANAGER, MOZFEST|236,785|
How to remove Firefox Color theme?
Solution: I just needed to disable Firefox Color in about:addons.
I set a theme with Firefox Color, I tried changing the theme in settings to light or dark but neither work. I'm wondering if there are other ways to do so in Firefox that I could try. I'm on zen browser which is why it may not have worked.
Help: Redirecting to sh.reddit.com submit doesn't work with Redirector addon
Solved: It turns out I needed to add https:// to the redirect URL. I now edited the redirect to be this:
{ "createdBy": "Redirector v3.5.3", "createdAt": "2024-12-25T00:25:04.487Z", "redirects": [ { "description": "sh.reddit.com submission page", "exampleUrl": "https://old.reddit.com/r/firefox/submit?selftext=true", "exampleResult": "https://sh.reddit.com/r/firefox/submit?selftext=true", "error": null, "includePattern": "https://.?reddit.com/((r|u|user)/.?/submit.*)", "excludePattern": "", "patternDesc": "", "redirectUrl": "https://sh.reddit.com/$1", "patternType": "R", "processMatches": "noProcessing", "disabled": false, "grouped": false, "appliesTo": [ "main_frame" ] }, ] }
Using the Redirector addon, I wrote a redirect from a Reddit submit page to the new new Reddit submit page but it doesn't work when I go to https://old.reddit.com/r/firefox/ and click "submit text", it just takes me to https://old.reddit.com/r/firefox/submit?selftext=true despite the link working in the example box.
Reproduction: Install the addon, save the following as a json file, click on addon icons and select "edit redirects", then click import to select the json file.
{ "createdBy": "Redirector v3.5.3", "createdAt": "2024-12-22T15:43:42.356Z", "redirects": [ { "description": "sh.reddit.com submission page", "exampleUrl": "https://old.reddit.com/r/tds_roblox/submit", "exampleResult": "sh.reddit.com/r/tds_roblox/submit", "error": null, "includePattern": "[a-z]+?:\\/\\/.+?reddit.com\\/((r|u|user)\\/.+?\\/submit.?$)", "excludePattern": "", "patternDesc": "", "redirectUrl": "sh.reddit.com/$1", "patternType": "R", "processMatches": "noProcessing", "disabled": false, "grouped": false, "appliesTo": [ "main_frame" ] }, { "description": "Old Reddit", "exampleUrl": "https://www.reddit.com/r/reddit", "exampleResult": "https://old.reddit.com/r/reddit", "error": null, "includePattern": "[a-z]+?:\\/\\/.?\\.reddit\\.com\\/(((r|u|user)\\/.)|$)", "excludePattern": "[a-z]+?:\\/\\/.+?reddit.com\\/((r|u|user)\\/.+?\\/submit.?$)", "patternDesc": "", "redirectUrl": "https://old.reddit.com/$1", "patternType": "R", "processMatches": "noProcessing", "disabled": false, "grouped": false, "appliesTo": [ "main_frame" ] } ] }
@w3c @w3c.social
@w3c @w3c.social @firefox Can you guys get together and make this happen please, before we literally can’t believe anything we see anymore?
\<img generative=“true” … /\> \<video generative=“true” … /\>
Preferences \> Media \> [x] Block Generative AI media
And maybe a bad actors list to boot… 😀
What are your thoughts on Zen Browser becoming a lot more popular than Floorp?
Right now is the best period of time yet for Firefox-based browser, especially when most alternative browsers are Chrome-based.
While there are a bunch of forks like Librewolf and Palemoon, they provide features mainly for power users like hardened privacy and tweaked user-prefs. A year ago the only fork I knew of, based on recent stable versions of Firefox and added productivity features on top was Floorp. I was very surprised at the hype and sudden popularity of Zen Browser in the past few months and have been curious why it grew so much faster than Floorp which has been around for much longer, look at the Github star graph: https://star-history.com/#zen-browser/desktop&Date. Zen Browser currently has 19.3K stars while Floorp has 6.1K.
Reasons I can think of are the following: heavy promotion of the browser by the devs and community on places like Reddit along with emphasizing its 'zen' philosophy, really fast development (it now has way more features than Floorp), and the Zen mods store, where you can install CSS mods.
What are your thoughts and reasons for Zen Browser becoming so popular so fast? (while its not mainstream, it did grow fast in among Firefox and power users)
Celebrating 20 years of Firefox – These Weeks in Firefox: Issue 171
Highlights Firefox is turning 20 years old! Here's a sneak peek of what’s to come for the browser. We completed work on the new messaging surface for the AppMenu ...
Knowledge Request: Rewriting URLs
I can't seem to figure this out. I've been trying out different news aggregator sites to use as a home page. Right now I'm using skimfeed. I like it, but the links all have skimfeed baggage tacked on. Like this: https://skimfeed.com/r.php?q=1148&l=15649995&u=https%3A%2F%2Fxkcd.com%2F3006%2F
Well, the source looks like this:
``` <span class='boxtitles'><h2><a class='siteurls ts33' href='/news/xkcd.html'>XKCD</a> <a class='siteurls atat' href='http://xkcd.com' rel='nofollow' target='_blank'>+</a></h2></span>
<ul><li class='nl1 bd33'><a href='r.php?q=1148&l=15649995&u=https%3A%2F%2Fxkcd.com%2F3006%2F' target='_blank' rel='nofollow' title='Demons'>Demons</a> </li><li class='nl2 bd75'><a href='r.php?q=1148&l=15642742&u=https%3A%2F%2Fxkcd.com%2F3005%2F' target='_blank' rel='nofollow' </li></ul></div> ```
Which, to be honest, is Greek to me. I'd like to rewrite the links so that they just look like https://xkcd.com/3006/ I don't really care what the link looks like, per se, the encoded bits. I just don't like the extra skimfeed stuff. Aesthetically.
Is there an extension or something that will help me with this? The couple I've looked at are either too complicated for my caveman brain, or site specific (i.e., remove google tracking). If I'm just being a little too retentive, feel free to let me know that too.
What are specific examples of Google shaping web standards, especially ones that require browser support?
It's no secret that Google has a very large influence. They have influenced web pages into being highly optimized for high search engine rankings, and have pushed AMP: https://www.eff.org/deeplinks/2020/07/googles-amp-canonical-web-and-importance-web-standards-0. However I haven't found any concrete examples of Google pushing web standards that have been adopted and require browser support. I've read comments here and there like this one, that the Shadow DOM was created and pushed by Google, perhaps to make it harder to block ads, but didn't find any sources on that.
Any ways to edit Firefox tabs and bookmarks like Vim / Oil.nvim?


Vim's modal editing system is very efficient for manipulating text with little keystrokes. Let's say I had a list of URLs like the ones below, representing tabs. I could have the list as a text file, navigate them with arrow keys to move a text cursor, press enter or another key to focus on the tab under the cursor, d to cut a link (like cutting a file in a file explorer, or like how d deletes or cuts text in Vim), and p to put it in another position where the cursor is. I could select multiple lines to do d or p, or press y to yank (copy) them to my clipboard.
startpage.com reddit.com/r/firefox lemmy.ml/c/firefox
Oil.nvim seems to be a good point of reference for this. Its a Neovim plugin that acts as a file explorer, where all the files are text listed in a vim buffer, and you can do d y or p. I did a bunch of searches to see if Vimium Tridactyl or Surfing Keys can do this and nothing showed up. If they can, then an explanation would be helpful.
How to use Firefox containers with VPN split-tunneling
It is apparently possible to use Firefox containers to bypass or enable a VPN on a per-site basis. I discovered this yesterday and it makes using a VPN nowadays much easier, wish I'd heard of it ages ago. Using a SOCKS proxy this way also reduces captchas.
To setup:
- Install Firefox Multi-Account Containers.
- Install Container Proxy.
- Add VPN config under Extensions (puzzle icon in toolbar) > Container proxy > Proxies (for example, Mullvad SOCKS5 proxy).
- Make sure "Proxy DNS requests" is checked and the Uncloak canonical names setting in uBlock Origin is disabled to prevent DNS leaks.
- Assign VPN to default and private browsing container.
- Create a new container named e.g. "Unsecured" with the Multi-Account Container add-on and assign it a direct connection (default).
- In VPN client, configure Firefox to use split tunneling. Example split tunneling with the Mullvad app.
- Test default and unsecured containers against VPN website.
The Container Proxy add-on is only needed to configure the unnamed default and private browsing containers. If you want to do the inverse (create a VPN container and leave the default unprotected), you can do that solely with Multi-Account Containers under Extensions (puzzle icon in toolbar) > Multi-Account Containers > Manage Containers > Container > Advanced proxy settings.
EDIT: Mullvad Browser Extension now supports this without containers. Worth trying that instead if you're using Mullvad:
https://mullvad.net/en/download/browser/extension
Yes, it's an ad. Try #VivaldiBrowser in Linux.
In an older OS, use #Firefox.
This is not a technical discussion. We can't use modern Chromium including #VivaldiBrowser in out-dated OS while Firefox still works.
Other compatibility discrepancies will be minor.
An OS becomes obsolete when you can't update browsers in spite of 'official' support (which typically ends earlier).
All Chromium-based browsers are made obsolete at the same time.
If you can still use Firefox, your old OS still has life.
My suggestion is every browser is a compromise, so for all but the lightest users, we need more than one. #Firefox is unique not being Chromium.
Because Firefox is not Chromium, I can use it on old computers made obsolete. Eg:
Win 7 ends at Chrome 109.
Ubuntu 16 ends at Chrome 106.
(Chromium version = Chrome version)
My Firefox is new if not the latest in those OS.
@ThePowerOfGeek @pewgar_seemsimandroid Depuis juillet 2010, MapQuest utilise les cartes libres #OpenStreetMap : https://en.wikipedia.org/wiki/MapQuest
@OpticalMoose @pbarker
Here are some links:
* VideoEncoderConfigurationPreset of different #Browsers: https://api-ref.agora.io/en/video-sdk/web/4.x/globals.html#videoencoderconfigurationpreset
* The (arguably or not needed) #CSSContainerStyleQueries comparison: https://caniuse.com/css-container-queries-style
* #WebShareAPI: https://caniuse.com/web-share
* #ViewTransitions: https://caniuse.com/view-transitions
* #JPEGXL(and other #codec integration chart): https://connect.mozilla.org/t5/ideas/support-jpeg-xl/idi-p/18433
* The gradient bug, open since 2011: https://bugzilla.mozilla.org/show_bug.cgi?id=627771
@OpticalMoose that's what I thought, but the CSS and visual/style stuff aside,
* web standard request in #Firefox being undefined("body does not exist")
* Network streamed response only showing up after the response ends
* various video playback restrictions(possibly leaking memory)
but also stuff that wasn't mentioned in the Video like, hardware accaleration issues, old code base or features like HDR not being implemented.
And I'm not even starting with Google being the default search engine..
@nick @[email protected] @[email protected] @firefoxnightly I'm more concerned about Mozilla throwing their limited resources into AI nonsense instead of maintaining the browser.
There's also Disroot, though you have to opt in encryption by sending an email.
Tuta's pretty much like proton. Though it doesn't have IMAP (proton only had the bridge, but better than nothing)
@hal_5700X @30p87 not on mobile though.
You still can install Manifest V2 add-ons on Brave.
Is that region specific?
No mention of Firefox for me.

There's the Side View extension, perhaps?
For anyone interested, Firefox-based browser Floorp (terrible name) has had tab groups and vertical tabs for a while now.
I've been using it for a while now and it's nice and stable.
Firefox is currently in the process of rebuilding the official support. I don't have particularly high hopes that they will get it right, but I'm reserving judgement until I see it.
It's not broken - It's an add-on that has to be updated every time that Firefox updates. The devs seem to not like it much since it is basically a workaround, but I've been using it for a couple years now with no issues. It can be tedious to update/reinstall every time FF updates, but It's not so bad.

I guess really all I want is the option to have a task bar icon for each 'website' - I've doubled them up in the screenshot as half are broken at the moment. Each Gmail session is tied to a separate address, so could technically just be a 'bookmark' but it's nice that they act as their own window, analagous to being an app. That doesn't really have to be a PWA I guess, but a separate window.





