What version of Llama does Perchance use?
Guys! Do any of you know what version of the Llama model Perchance AI Chat plugin uses specifically?
What version of Llama does Perchance use?
Guys! Do any of you know what version of the Llama model Perchance AI Chat plugin uses specifically? 🤔
Did you try again? I tried today, and my email was successfully changed to my new account.
The sole problem here is; you did not use proper capital word case for names. That's all—peace. ✌🕊
Have you been to Stack Overflow? I once asked a question there, some nerd came and modified my question to "correct my grammar," then my question got downvoted to hell, in two hours my question was shut down, locked, and then removed. 💀
What about checking for user agent? I am sure something silly like Perchance screenshot agent would do the trick. :)
I have a question. 🙋♂️
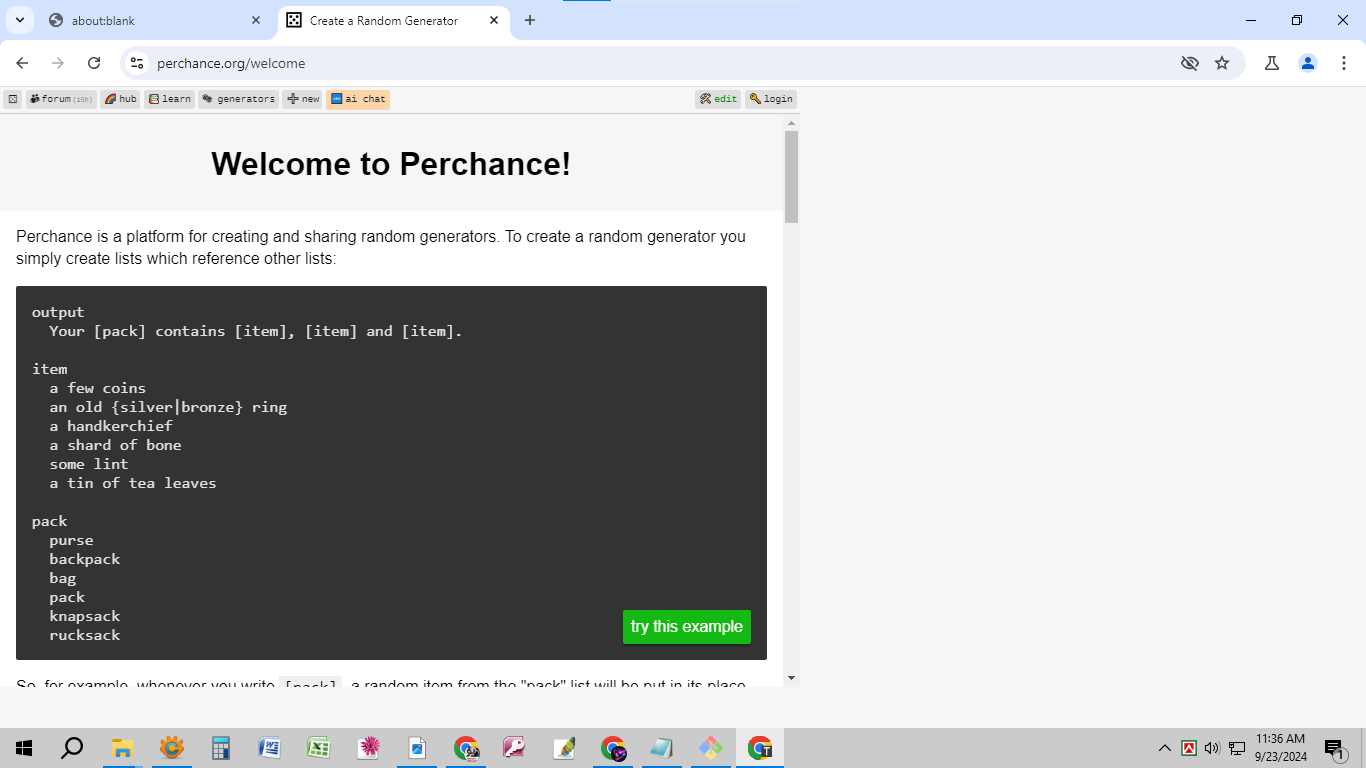
If I use Puppeteer even in non-headless mode, why does Perchance's UI... How do I say, well, the best way I can describe it is "they retract," well sort of.
Well let's run node perchance.js and open it using Puppeteer.

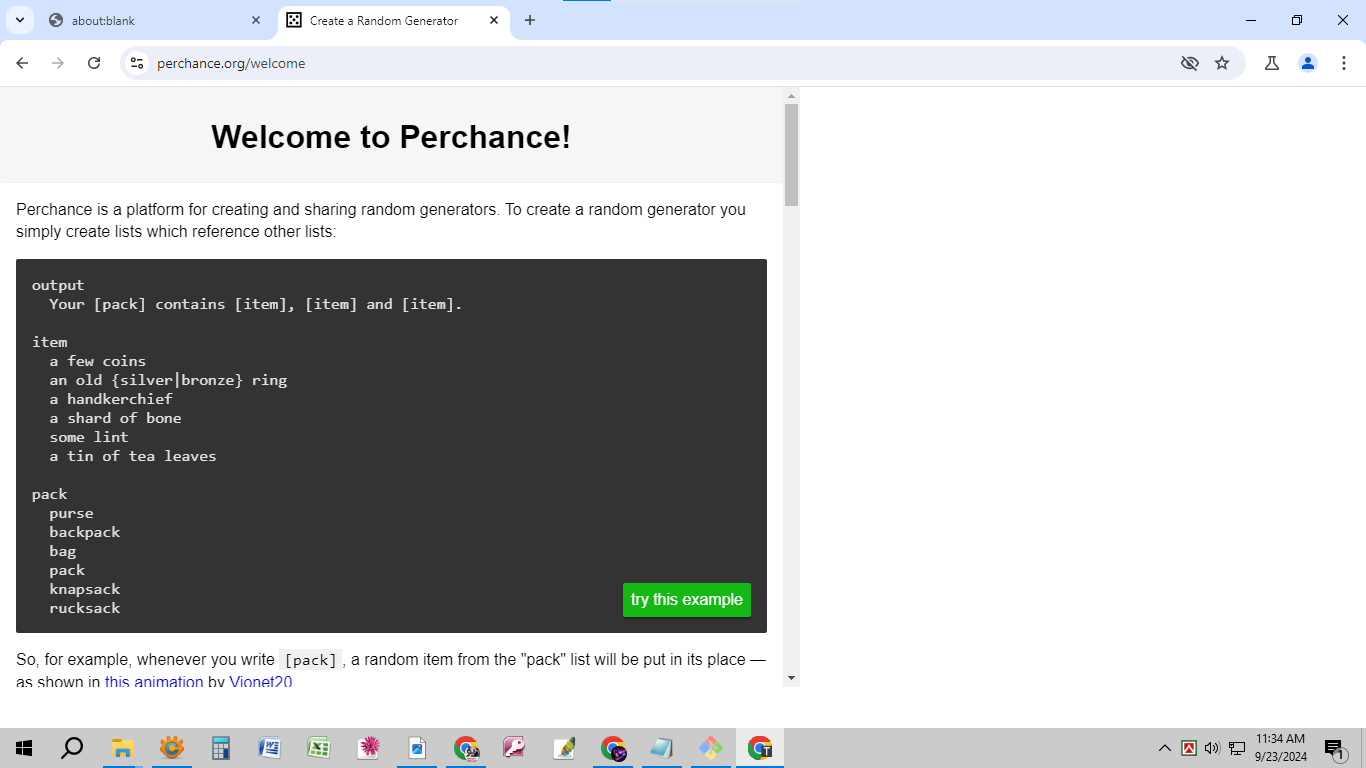
Now it opens this.
-# !!! Light mod warning

As you can see there is no default UI, but they are still there.
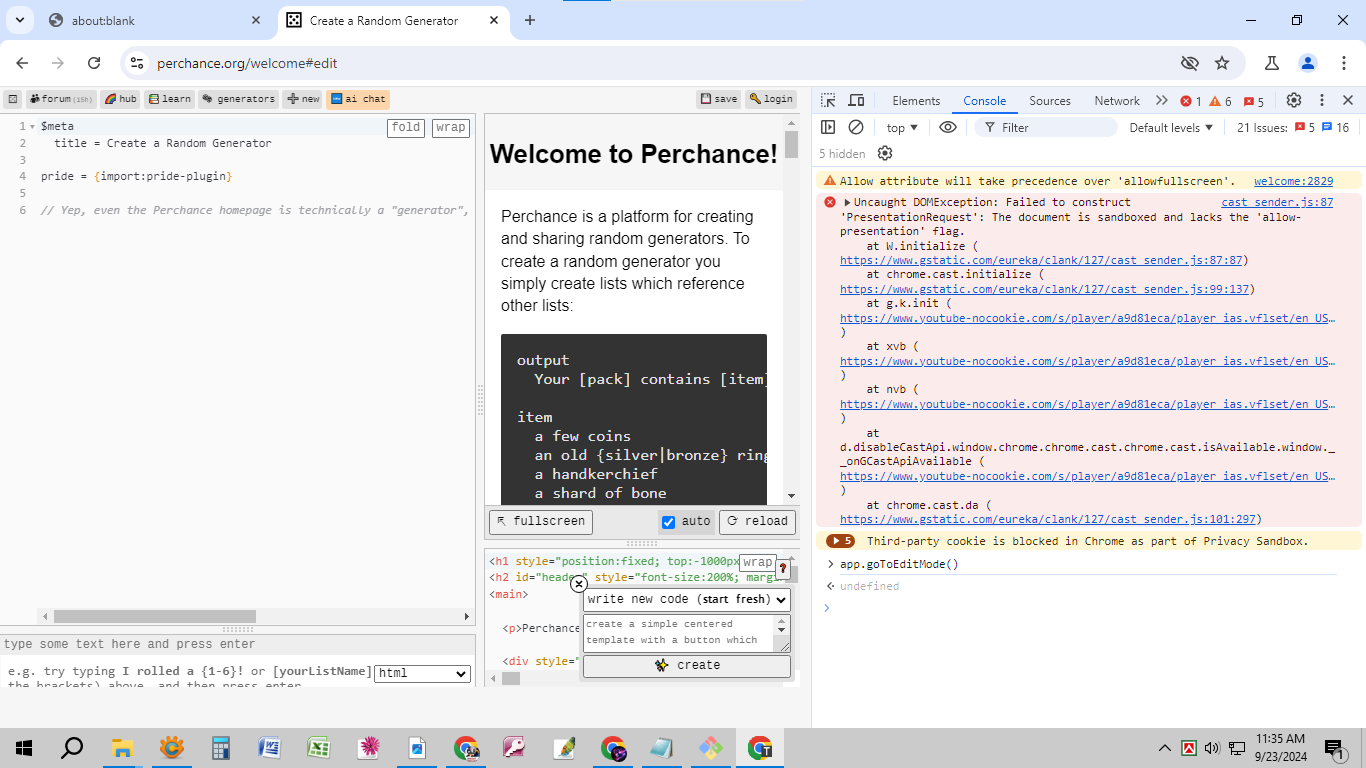
That is when I run app.goToEditMode().

Which opens the normal edit menu.

And then even if I close the edit menu, the default UI is still present.

So this has been bugging me a while, why must it be that way? Is it because because of the Perchance screenshot API?
Teamwork makes the dream work!
I am planning on removing the canvas too.
About the app stages, could you explain what you mean by alpha? Because, from semantic versioning perspective, alpha refers to a stage of a software that is still in development.
And about managing multiple stages, I am thinking hosting them in GitHub or in my local machine, and then manage multiple versions of them there directly, I have been slowly getting into it.
Do you mean the browser console?
If you are working with JS, you can just run the console.clear() function. But it would be helpful if you could be more cohesive about what exactly you are talking about.
Report generator
Dear Perchance Dev,
I recently noticed that a new option to report a user has been added. Thank you very much for that addition. So, VioneT and I believe it would a great idea to report a generator as well. There are quite a number of generators just promoting hatred and discrimination.
VioneT suggested that there should be a "report button upon opening the 'edit' even if you aren't the owner of that generator."
And below is an example of why a generator must be reported.
I just append -beta at the end. That's all. People are free to come and watch the development process too. 😮
Potential AI image model
Perchance dev, have you heard the recent news about a new AI image model named Flux.1?
David Gottesmann is behind Perchance image generators?
Hello everyone, I recently came across this blog that appears to claims that "David Gottesmann is the man behind the Perchance AI."
Not that I have something against it, but what do you think?
Below is s screenshot from said blog. !
By the way, the blog's main subject appears to offer an alternative to Perchance AI image generator(s), I do wonder why they think the AI part is the whole Perchance.
Maybe it is a bug?
Hello! Does anyone know why document.addEventListener('DOMContentLoaded', () => { ... } does not work?
Heh, I could do that. In fact, that is what I actually thought I should do. But then, it would be more reliable to have the server based on Perchance itself, as Glitch tends to put projects to sleep that are inactive. And Glitch could also shut down any time, not that it is likely to happen.
And another thing is, so many people would then rely on my Glitch WebSocket, I think there are restrictions to how many requests can be sent to a Glitch App per hour.
A free Glitch account is only allowed 1000 hours in a month, though a month is around 744 hours.
And I don't want to bear liability for so many users as well.
Wow, I was just about to make a post about this. What a coincidence.
Btw, Perchance Dev, I think this only happens with smaller screens, or to be precise, should I say this does not happen with only too large screens.
A Live User counting plugin would be amazing
Dear Perchance Dev ,
I would kindly like to make a request for a new plugin, "Live User." Traditionally this required a web socket server. I have personally set it up via Glitch with Express to create a WebSocket and then use it.
But I think if you create this as a plugin it would be easier for other people to implement them without so many hassles.
The essential things I personally think would be good are;
- It would be good if it returned a numeric value, so potentially math can be done if needed.
- Another feature could be to display combined user count from different generators. However, whether this is strictly required, is a decision I am leaving upto you.
Also, now that I think about it, maybe the comment's section too could display how many users are using it at the moment. 😮
After looking into it a bit, it seems it only happens if there are network disturbance, which would prevent the ad from being displayed and which is interpreted as an ad blocker preventing the ad from being displayed.
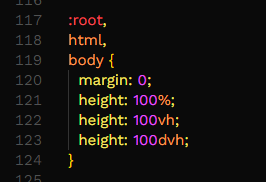
The CSS dvh unit stands for "Dynamic Viewport Height." It represents a portion of the height of the viewport, which can adjust dynamically as the viewport changes size, such as when a user groups tabs together in mobile, or resizes the window. It will take those elements into accounts as well when changing size.
Since the browser support is not solid, many people declare it after declaring a normal height: 100vh rule. You can understand it greatly via this short video.
About the ads, I will need a little time, I will experiment with it and see what I can find. For now, I know that almost every user with an unstable network is affected by this.
Also, I was creating a script to interact with Perchance via the NPM Puppeteer module. But whenever Perchance was loaded, all the UIs were gone, or at least supposed to be gone. I wanted to learn a bit about this.
The only problem it gave was that it was hard to login to my account via Puppeteer. The core reason I am using Puppeteer is so that I can push updates directly from my terminal. What do you think about that? There certainly are applications that can connect to a GitHub.
I tried the display block, it didn't work, that's why I suggested flex, since it is consistent in its layout.
I see that the one you are using is truly uneven.
Also, serious discussion in Discord, please be ready.
Perchance dev, I agree with this too. Even though this is not a big inconvenience, I constantly find myself rushing to set my new generators private.
I think I now know your gender. :D
As for ads, yes it often refreshes the application even when we do not have an adblocker. Due to the recent protest in my country, I think it could be due to; a slow network, or a restriction. My country have restricted access to many websites, and I think it could contribute to why the application cannot display ads, I still lean towards the slow network scenario.
Also, I think you should use also use the dvh unit for as well, since in mobile, there is an issue where the application does not account for browser specific UI. I could show you some screenshots, but I don't have any. :\
And to avoid confusion, this is how I use the dvh unit.

Tenor GIF, links, images and
Dear Perchance Dev,
I request if it would be possible to display GIFs from Tenor similarly to how it is displayed on Discord. In that regard, if it is possible.
It would be another great opportunity to finally utilize an option to display images, for example  on another note, it would be a creative option if width and height could have been been specified, well, in a manner akin to CSS width: 100%; height: auto; and though this is not strict, being able to use display block or inline would be great if we are to add both texts and images.
About the links, I currently know of a simple and similar markdown to set up links as well, [Link Text](url). Though I have noticed only Perchance links can be shared.
I leave these suggestions onto you, I would greatly appreciate it if you could add these. 🙂↕️✉️
I was also thinking what if you were to recreate an entirely new plugin specifically designed for a more superior interface and features. If you are considering this, the above suggestions mentioned should be dedicated to this specific one to avoid unnecessary efforts. Though we can take it slow at a time.
If you are to consider these, you could also set up the "bots" mechanism. And, as an Admin of a Gen, the control over it feels very limited, I have moderators helping me, but they aren't able to take actions such banning. Thinking of banning, we don't always need to band people, a timeout is also efficient.
Whenever I have to ban toxic people, I have to tell my members, "Guys, please refresh" which is not something too bad, but it soon starts to give a strange vibe to it as I have to ban exceptional amount of people. Also, there should be a universal ID to ban across all the places. 😥
And, it all sounds easy from these texts, I understand it is not so easy. Which is why, I, and we as community, would like to offer you the help we are able to provide, for example alpha testing, help with codes, etc.
It feels as if I am saying you are not good on your own, but I am simply eager to help to ease the burden. Thank you for considering this. ♥️
😳
I planned to be more detailed, however due to my extensive work hours, I am quite exhausted to conjure up more ideas. ___
Message stuck and new ones are gone after refresh
Dear Perchance Dev,
It seems a new issue has appeared. The messages previously sent are back. And by previous I mean few months ago.
And new messages are gone after refresh, though they are visible prior.
I am sorry I could not be detailed due to work.
`` Question.
Dear Perchance Dev,
I have a little question. I am wondering why you have chosen 19 as the, "ad viewer's appreciation" date?
`` Cannot reply to messages behind load more.
Dear Perchance Dev.
The new reply feature is mostly working amazingly. However there seems to be a small bug, at the top of the comment's section, there is a load more button. When I do indeed load more messages, I can reply to them.
When I reply to normal messages:
After I load more:
If I click reply, then it shows this:
When it should show this:
Even though it shows, Replying... it does not show who or what message I am replying to.
News and discussion
Hello everyone. Today I have found /huge-emoji-list.
And I duplicated it into /cocells-emoji.
But why am I speaking of this? Well, since the comment essentially relies on URL. And the list literally consists of almost 87k emojis.
I want to understand what fellow developers have to say about this? Because this generator is pre-loaded with so many resources, but the constrain lies in the URL. After all, it essentially contains 20000000+ characters, well, an estimate.
Might be an error. Related to /upload.
Many thanks from the bottom of my heart for implementing the upload formatting methods. However I noticed something that might be erroneous and wanted to bring this to your attention.
Essentially, at the end it seems to reset the list. There is indeed a method to that warns the user about erroneous formatting, but it seems there is a need for another reinforcement as when the user does input undefined syntax, it also breaks the formatting.
/upload formatting.
Dear Perchance Dev,
I would like to make a request to be able to format the files' links and names at /upload.
Currently, it displays them as: ${file_name} → ${file_url} (${file_size}) 📋 copy url ❌ delete however, I need to be able to format them as: ${file_name} /* without the extension */ = ${file_url} /* including 'https://' */.
The reason for this is because of the new custom emoji feature at the comment's plugin.
I could have made this suggestion sooner, but I did not because I had my own method to format them, however I know there are many people who will be needing this formatting method. That is because of this:
As you can see, I have an absurd amount of links, and formatting them one by one would not be efficient.
For that reason, I would like a formatting method at /upload.
- EDIT: I believe the most flexible and powerful formatting options would be to take user input formatting in a text manner, for example a user could input;
${file_url}which would only display the URL. And this could be curated to their own needs.
Related to TLDRAW/CANVAS.
Dear, Perchance Dev.
I want to inquire about what you are planning to do now that the canvas, aka tldraw is no longer working?
You did wrote something like this:
As you can see, the plugin is no longer working.
I am curious about your plans ahead, as tldraw/canvas was a vital component that users use beyond just drawing; but also sharing many medias.
Comment's Emoji selection and size.
Dear Perchance Dev,
I believe the emoji popup layout should be like this: !
The reason to do this is because the one I introduced allows the full view of the emoji and its name, plus it becomes easy to select the desired emoji and it allows scrolling, meaning if there are too many emojis, it will not break. This is similar to Discord's emoji selection.
Next, I think the displayed emoji should be enlarged, a little. If not possible, there should be a method to enlarge it, either through the Perchance panel, or something like this, :toro_silly:(1.5). The unit displayed, (1.5) could be used via multiplication, the 1 unit would be the default size, while the, 1.5 would be the multiplied size.
Regardless, there should be a customization option for this directly in the perchance panel to change the default emoji size.
Profile Picture In Comment's & Images
Dear Perchance Dev, I would like to make another request. It is about profile pictures and images. The process is simple, a user could be allowed to have a profile picture, this could be done via having a image uploaded to a CDN (Content Delivery Network) such as Perchance's own, or through other image hosting platform.
Just like how nicknames are set, a user profile could be set from the settings defined. The profile pictures could even be animated gif or WebP.
(Optional) However, the admins should have at least the ability to hide individual users' profile picture, as some users may choose to use inappropriate pictures which could be potentially harmful to many. *** The image upload could be achieved using a similar method; linking an already uploaded image. Uploading images directly to Perchance's server might put a heavy load, thus linking them through link might be a better option. There should be another button for the image(s) to be linked.
Thank you very much.
Suggestions for the Perchance Comments Plugin.
I have noticed that the comments could be styled through the Perchance Panel, however I noticed that the style are not as comprehensive as using traditional CSS would be. It can be easily mitigated by using a CSS file and if there was a way to link the CSS file to the comments plugin. It can be easily achieved as well, if there was an option to write the URL of the CSS file, the comments plugin would only need to append a link with href and rel as style at the end of the iframe to use completely custom and comprehensive CSS.
I have many generators, and in all of them, I use darkmode, and since there were no darkmode buttons for the comments plugin, I just decided to use darkmode as default, however recently I have noticed that some people have eye condition where it is hard for them to read text in darkmode. So it would have been great if the dev could implement a message listener so I could post a message for darkmode from the parent window to the container, of course this would require the comments plugin to handle a darkmode function to apply the dark class to the body inside the iframe. If the dev is consider this, I believe not everyone uses dark as class, so I think making another option for the Perchance Panel as to what the class name could be is great.
Next up, I have thought about images, we upload images in the comments, however what if, we as creators were to predefine sets of images to be used? I think the smarter way would be to look for image links. However the reason I am proposing this is because I wanted to predefine sets of custom emoji, for example, :husk:, I could predefine it and the plugin could format them before sending.
Next, I have thoughts of being able to set up bots. It could be a great innovation. However I do not think this suggestion could be taken into consideration due to its complexity. Bots could be written through JS and the reason I am suggesting this is because I thought of being able to set up an AI using the Perchance AI Text plugin. If the dev is indeed considering this, I believe many people would create their own bots, and thus, there should be a way to share them, which could be done as pure codes, or shared links for files. This suggestion is extremely complex, but this is just my suggestions.
Next, the Perchance Comments Plugin by default has a border, which is completely fine, but I noticed that we are unable to remove that border even if we try to style the container in the Perchance Panel, I am merely bringing this up as a graphical issue, however this, too, should be solved upon being able to use custom comprehensive CSS.
In summary, what I would like are as follows:
-
Custom CSS Linking: I would appreciate adding an option to the Perchance Comments Plugin to allow users to specify a URL for a custom CSS file, allowing comprehensive styling beyond the current options.
-
Dark Mode Accessibility: Implement a message listener for dark mode toggling from the parent window to the plugin container, allowing users to switch between dark and light modes. Additionally, allow customization of the CSS class for dark mode (e.g.,
.dark). -
Predefined Images and Custom Emoji: Allow creators to define sets of images to be used in comments. Also, enable the formatting of custom emoji (e.g.,
:husk:) by predefining them in the plugin. -
Bots and AI Integration: Though complex, consider adding the ability to set up bots using JavaScript, along with perhaps the ability to use Perchance Plugins. Provide a means to share bot configurations, either as code or shared links for files.
-
Border Styling: Currently, the Perchance Comments Plugin has a default border that cannot be removed even with container styling. This issue should be addressed alongside the ability to use custom CSS.
