oh! that works really well actually! thank you so much, you've been a really big help! :D
that's a good idea! unfortunately i attempted it in a couple of ways, and it didn't alleviate the conflict. thank you for the suggestion though!
here's a third generator that shows my attempts: https://perchance.org/locker-tooltip-conflict-example-three#edit
yes, that is what i believe is going on behind-the-scenes. neither of the lockers have the issue if the locker is calling indirecttext.evaluateItem or alttext.evaluateItem. the issue i'm having comes from the fact that currently, it seems that it's only possible to either keep the tooltip functional, or fully lock items including further evaluation; not both at the same time. ideally the two plugins would be able to offer their individual functions together without the conflict.
right, but i found that this runs into another problem: any randomized features within the locked selection remain randomized and can change upon update attempts, rather than being properly locked.
i've made a second generator to showcase this in action: https://perchance.org/locker-tooltip-conflict-example-two#edit
plugin conflict between locker and tooltip
i've discovered that, using the locker plugin and the tooltip plugin, if you attempt to update locked text that has a tooltip, the tooltip stops functioning. oddly, the mouse continues to change to the hand, implying that the tooltip should be there even though it doesn't show up.
here is a generator i made to showcase the conflict: https://perchance.org/locker-tooltip-conflict-example#edit
are the developers of these plugins active here? it would be really lovely if this conflict could be fixed somehow :0 thank you all in advance for reading and helping!
oh that's interesting! it works nicely i think, but there's just one problem. i'd like for the highlight to apply automatically to the names and pronouns, even when edited by user inputs, which is why i was going through a function that applied the formatting to the names, and attempted to do the same with the pronouns. if that isn't possible, i understand, it would just make editing more convenient for me. thank you for helping me this far! :0
here's the link to my generator: https://perchance.org/dcpau0freu#edit.
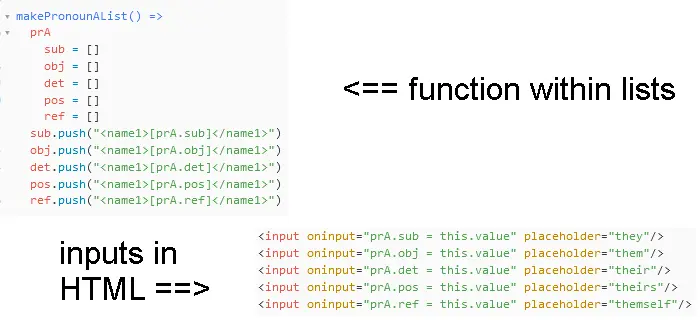
i'm trying to make a list called prA (meaning pronoun A) that holds several single-item lists (sub/obj/det/pos/ref) that each contain a value from each input. (i need them to be in the list prA because i want to make five more separate pronoun lists like it, one for each Person.) this much of the code is working fine.
my issue is that i would like the values to receive the highlight color to match the color that "Person A" is highlighted in. in my current code, it seems to be ignoring the function that should be applying the highlight color. i'm very inexperienced with HTML and javascript, so i'm not sure how to edit the function to make it work.
oh dear oops i completely forgot that i'd asked for help earlier! i'm sorry! i've decided to move to a less complex project for the time being and come back to this one another time. but thank you very much for trying to help! :0
function code not working?


i'm trying to make a function that creates a multi-level list. i've got function code that makes a single-level list, and that works fine, but my attempted extrapolation of that code to make a two-level list isn't working. could anyone tell me what i've done wrong and how to fix it? thank you in advance! <3
this is the generator i thought would be a good starting point: https://perchance.org/stat-block-with-drop-down-example#edit
by default, it has the ability to display stats within the cards, but i wouldn't know where to begin in editing the code of that to include buttons for rolling with the modifiers of the inputted stats.
adding roll buttons to 5e statblock generator?
i'm looking to make a generator to store ttrpg stat blocks, and use buttons to roll ability checks, saving throws, etc. the 5e stat block generator template with the drop-down menu seems like a good starting point, but since the cards are generated on the fly rather than being static in the html, i don't know how or where i'd put the code together to add buttons with little output fields below them for the rolls to go. thank you in advance for helping! i'm very grateful for the help i've received so far and for any i receive in the future! <3
dynamically change background?
i haven't been able to figure out how to dynamically change the background in response to things happening in the generator. i've tried both changing the background color based on a random generation, and using the background-image plugin to add a background image and changing the image to be used based on a random generation. i haven't gotten either to work yet. if there's any way to make either or both of those work it would be a big relief. thank you in advance for answering! :0
is it possible to create "layered" commands?
i've toyed around with the interactive terminal template for a bit, but the commands there seem to be isolated from each other, and can't contain spaces. is it possible to make commands that work like, say, a "look" command that on its own displays the list of subcommands connected to itself ("look" might display "look left", "look right", and "look up"), and then each of those subcommands can have its own output? thank you in advance for answering! :0