Ty, I'll do that.
The new style don't put the menubar (Alt) into the navbar, there is no possible?
thanks, I will try that v2.
Future issue with 'window_control_placeholder_support.css' + 'hide_tabs_toolbar.css'


Tested in Firefox developer edition
Hi, I used this two files (window_control_placeholder_support.css + hide_tabs_toolbar.css) for tree-tabs but seems like they will need an update. The window controls only shows when press Alt and the menubar shows behind the urlbar.
ooooh, I wonder if I give a higher zindex to all the navigator-toolbox it could cause random problems but I will try.
Edit: Sadly changing the z-index to all navigator-toolbox cause other issues in my theme and I should change a lot of code, hate this Firefox change jeje.
Edit2: I tried this code and seems to work in some cases, I wonder what damage this could cause but the time will say:
#navigator-toolbox{
z-index: unset !important;
}
Help with z-index in hamburger menu and new Firefox Sidebar


Issue in Firefox beta
hi, I set a z-index in 2 elements but don't work and I can't solve it.
I have this code to move the hamburger menu to left top side:
:root:not([chromehidden~="toolbar"]) #PanelUI-button { position: fixed; display: flex; top: var(--windowed-top-padding, 0px); left: 0px !important; z-index: 3 !important; }
and I have this code to move higher the Firefox Sidebar:
:root:not([sizemode="fullscreen"]):has(sidebar-main:not([expanded])) { & #sidebar-main { /* Bakground-color necessary for gradient line color */ background-color: var(--lwt-frame) !important; /* Top-bottom margins */ padding-top: var(--padding-top-left-sidebar) !important; /* Gradient line */ margin-top: calc( -1px - var(--bookmarksbar-height-personal, 0px) - var(--toolbar-height-personal) - var(--Space-before-gradient-line)) !important; border-inline-end: 1px solid red !important; z-index: 2 !important; } }
the problem is the hamburger menu stay behind the Sidebar, I wonder why the z-index don't work.
I'll try it, hope works fine, ty. 💜
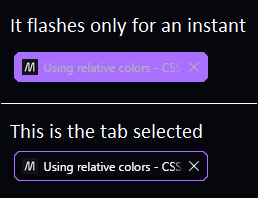
@[email protected] I'm gonna need your help again, sorry. I used your code to gradient border around selected tab and works fine but I see a little flash in certain situations that makes me nuts; this is the code:
.tabbrowser-tab[selected] > .tab-stack::before{
content: "";
display: flex;
min-height: inherit;
border-radius: var(--tab-border-radius);
grid-area: 1/1;
margin-block: var(--tab-block-margin);
/* Edit gradient colors here */
background: var(--general-color) !important;
border-radius: 0px 2px 0px 0px !important;
}
When I click to select the tab, sometimes the tab is first colored with the border color and then it displays correctly, Here is a SS with the problem, there is a way to delay the colored after the tab is completely charged or some trick?

Information that heals, thanks for all. 💙
ooh, I notice a rare behavior when use this in horizontal tabs, so the issue is that min-max width cause problems, I understand.
/* Horizontal tab size */
.tabbrowser-tab[fadein]:not([style^="max-width"]) {
max-width: 200px !important;
}
in Vertical tabs I noticed that the property of the tab that don't close has fadein property, I tried this code to delete that empty space, but visually works but in the background the tab is still stuck.
/* Important! bug fix for tabs that keep space after close them */
.tabbrowser-tab {
&:not([pinned], [fadein]) {
visibility: collapse !important;
}
}
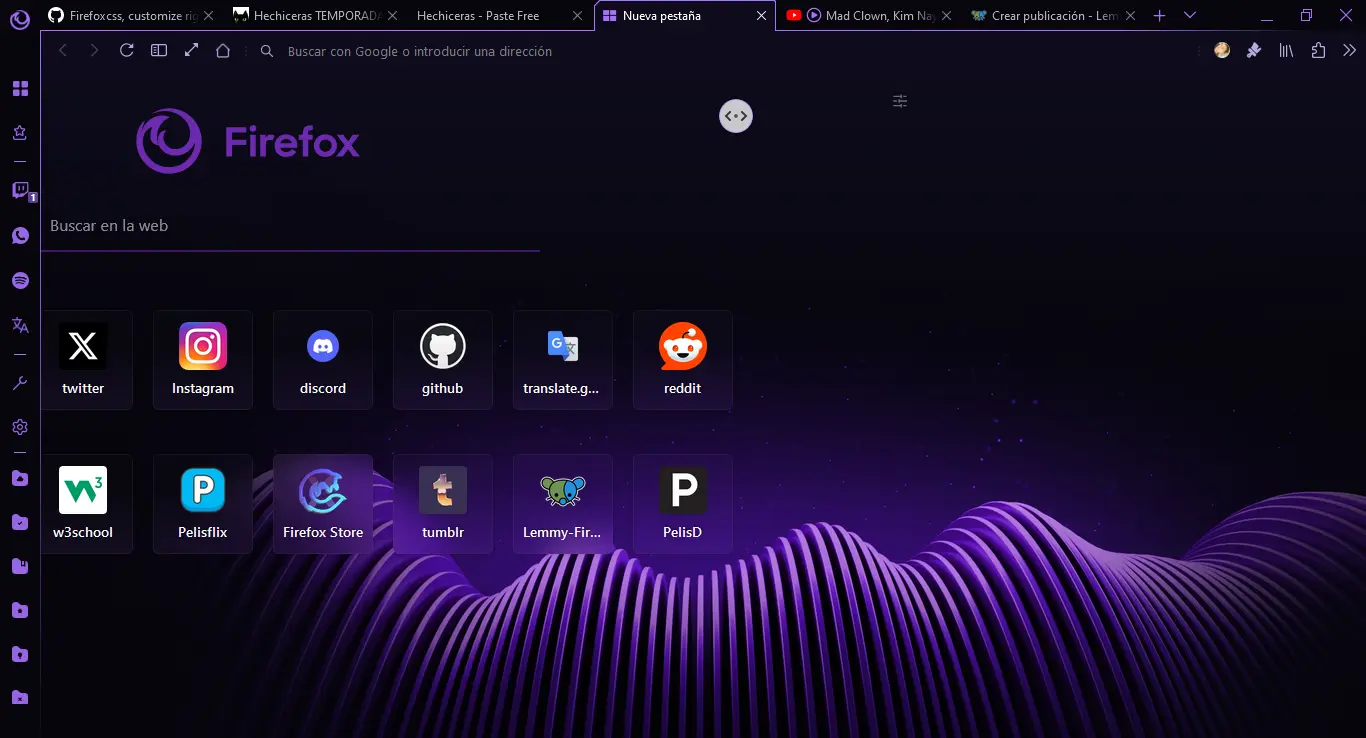
@[email protected] hi, I wanted to bother you with another question, If you use the new feature of Vertical-tabs you maybe notice that if you have the Sidebar expanded the tabs is like they stuck in some way, I'll show you this with new-tab pages but is the same with webpages: https://imgur.com/a/BbECuIp
I think this is not a behavior caused by a CSS or it is possible?
toggle: devtools.debugger.prompt-connection
Thanks, this open a lot of possibilities. 🖤
How to Apply margin to web content but not when a video is in fullscreen?


hi, I would like to know how to Apply margin to web content but not when a video is in fullscreen? and keep the margin when Firefox is in fullscreen. I mean I would like to apply a margin to web content that not affect when a video is in fullscreen. I used this code:
``` :root:not([chromehidden~="toolbar"]) {
/* Web content */ & #appcontent{ margin-inline-start: var(--my-vertical-toolbar-width) !important; }
/* Sidebar + sidebar content */ & #sidebar-box[checked="true"] { margin-inline-start: var(--my-vertical-toolbar-width) !important; }
/* Sidebar + sidebar content + web content */ & #sidebar-box[checked="true"] ~ #appcontent { margin-inline-start: 0px !important; } } ```
but that applies a margin when a video is in fullscreen, I tried too this code but removes the margin when Firefox is in fullscreen:
:root:not([chromehidden~="toolbar"],[sizemode="fullscreen"]) { ... }
I updated the code and check the rest of my code and all is good now, sorry for the lost time.
I will check again...
Help with window controls on linux ':hover' issue
Video
Click to view this content.
hi, I'm using window_control_force_linux_system_style.css and works fine to get the theme styles of the system, but the ':hover' is working bad, the ':hover' effect keep the image or background color even if I'm out of that buttons. with other system themes the effect is more noticeable.
💙I saw you updated the style, thanks.
I wonder if 'urlbar_container_color_border.css' needs an update!


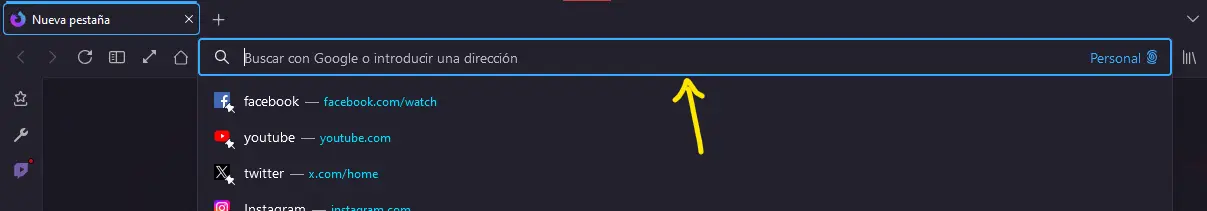
Hi, I used this code and it used to work perfectly, but I tried it just now and I'm having some visual issues like in the screenshot. 1.- the url border (not open, not focus) display 1px inside the url default border. 2.- when urlbar is open the border don't expand properly. PD: I'm using Firefox beta.
thanks for the explanation but I can't get it to work. you said :root but I don't understand how, I saw a div called root inside body element, I tried too apply to html jeje I don't know, maybe I should start to love the scroll.
apply filter to new-tab makes the page has unwanted horizontal scroll


hi, I wonder if is possible to fix this rare behavior when I apply the next css in the new-tab:
body{ backdrop-filter: brightness(99%); }
if I don't add the filter there isn't a scroll.
ooh, thanks for the explanation, I'm sure I understand better how this works. 💙
thanks for the answer, I searched where the variable is used and added !important and that fixed, I don't know why but all right jeje:
body{
background-image: var(--newtab-wallpaper-dark, "") !important;
...
Image in chrome/newtab folder is nor reached by the code


hi, I'm asking for help to solve this inconvenient when I try to replace the default wallpapers in newtab page. Fist of all I'm using the developer Firefox version that use beta version to do this.
I have activated this preference in about:config page:
browser.newtabpage.activity-stream.newtabWallpapers.enabled to true
after that I replaced the wallpapers thumbnails successfully with the next code:
``` /* Miniaturas de wallpapers */
/* Dark */
.wallpaper-input.dark-landscape { background-image: url("../newtab/wallpaper-dark.png") !important; }
.wallpaper-input.dark-panda { background-image: url("../newtab/wallpaper-dark2.png") !important; }
.wallpaper-input.dark-color { background-image: url("../newtab/wallpaper-dark3.png") !important; }
.wallpaper-input.dark-sky { background-image: url("../newtab/wallpaper-dark4.png") !important; }
.wallpaper-input.dark-mountain { background-image: url("../newtab/wallpaper-dark5.png") !important; }
.wallpaper-input.dark-beach { background-image: url("../newtab/wallpaper-dark6.png") !important; } ```
but when I try to replace the wallpaper for the first image in newtab page it don't work with the path I used to use, for example this code:
body:has(#dark-landscape[aria-checked="true"]){ --newtab-wallpaper-dark: url("../newtab/wallpaper-dark.png") !important; }
and only works when I use a url for the new image like this:
body:has(#dark-landscape[aria-checked="true"]){ --newtab-wallpaper-dark: url(https://i.imgur.com/It1Ugaa.png) !important; }
so I wonder if is my mistake or is a Firefox bug, or maybe there is a trick to solve it? cause I would like to use local images and not urls.
thank you so much, I will use @-moz-document for a quick solution, I will try your new code in a future cause I'm getting some issues combined with my personal code, I think jeje. Thanks for the quick answer.
how to apply 'vertical_popup_menubar.css' in main UI and not in Library.


I'm using this stile from @MrOtherGuy : vertical_popup_menubar.css and that makes the menu items from Library disappear, I would like to that style not affect the Library window.
Help for window controls in Linux


I'm using Firefox-beta v.125 on Manjaro-KDE, I use the code from here: window_control_force_linux_system_style.css but seems like don't work right anymore, the system buttons appear overlapping the default, maybe that could be a temporal issue cause is beta version, I don't know.
😱 wooow, you are the real master, I would never have been able to find that solution without your help, and that code also solves my oneline configuration that didn't allow clicking on tabs for some reason hehe, this was the reason hehe. thank you so much.
I would ask the creator of the theme for help but that's me :(


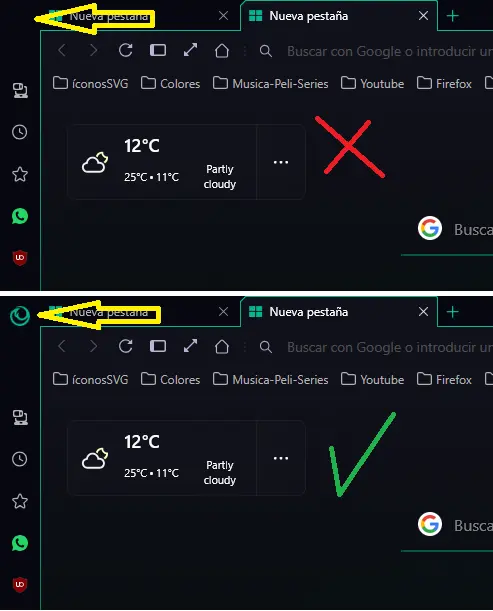
I used this code which places the tab above the vertical bookmarks bar, but in this new Firefox-beta v.123 the code stop working, I tried a bigger number and don't work, I tried to put a lower index to the bookmark-bar and a bigger number to the selected tab and didn't work. I need a beautiful help. my theme is this Firefox-gx
help to change the icons used in the animation: reload-stop button.
hi,
I use this to change the icons for reload and stop button:
#reload-button { list-style-image: url("../icons/reload.svg") !important; } #stop-button { list-style-image: url("../icons/stop.svg") !important; }
but when the icon start the animation the icons are bigger and cause a unwanted zoom, it's possible to change the icons used in the animation?
is it possible to define a color for this AccentColor?


I would like to change this preference to something like this:
AccentColor: red !important;
but don't work.
There is a way to make visible like normal tab the Firefox-view tab?
I use some code that use the position of the tab to give some style but when that Firefox-view tab is active create a invisible tab that makes the code wrong. I would like to have that tab visible, and work with that or I don't know jeje
Someone help me to apply code to the latest tab, I need to add a line after that element but I can't.
My code is this, I tried different codes but not works.
.tabbrowser-tab::after::last-child{ content: "" !important; display: block; height: var(--tab-height-personal) !important; width: 130px !important; border-bottom: 1px solid blue !important; border-image: var(--panel-separator-zap-gradient2) 1 !important; }
How can I make the scrollbar clickable from the right border


I applied this padding:
/* Nuevo espacio alrededor del contenido web */
:root:not([sizemode="fullscreen"]) #appcontent {
padding: 1px 4px 4px 4px !important;
}
and I wonder if is possible make the scrollbar clickable from the border with some trick.