Search
Simple old Lemmy community bar customisation (updated again)
UPDATES BELOW
So I browse on the desktop using the mlmym/old.lemmy client (e.g. http://old.lemmy.world) because old habits die hard.
One of the many things I found myself missing from RES & Reddit was the ability to customise the community bar at the top of the page to contain some links to my favourite communities. I had a spare minute this morning to throw together a userscript for just that:
Here's a pastebin with the script. Create a new userscript in tampermonkey (or whatever userscript plugin you use), drop the code in, change the array of communities at the top to be the ones you want prepending to the list, and you should be good.
Make sure to add the server suffix to any communities from other instances and if you want to use this on another instance other than lemmy.world, just change the match rule in the userscript header comment.
I didn't host on greasyfork as I'm probably not going to make any further changes, and I'd need to come up with something a bit more sophisticated than an array of communities. I'll update this post if I ever change my mind on that
Update
So I guess I wasn't happy with leaving it alone:
Here it is on greasyfork https://greasyfork.org/en/scripts/474756-lemmy-mlmym-community-bar-customisation
I added localStorage and a simple config GUI to configure the list of favourites now, no reordering yet (without just removing and re-adding in a different order), but I imagine I'll end up adding that in time
Update 2
And another update:
I've just updated GreasyFork with 0.3
- Added reordering
- Added background fade and background click to close
- Added favourite/unfavourite button to the community sidebar
Scroll to parent comment and back
Adds a scroll to parent comment link to comments when clicking the more button on a nested comment, and a button to the parent comment to scroll back to that comment from parent.
![[Lemmy] Scroll to parent comment](https://lemmy.villa-straylight.social/pictrs/image/fe35822b-1580-4865-bfa4-f16c261dfcde.jpeg?format=webp&thumbnail=256)
Description
It adds a scroll to parent button to nested comments (after clicking the "more" button). If you then press the more button on the parent comment, you'll see a back to child button that will scroll back to the comment you came from on click (also after clicking the "more" button).
Install
-
Install via Greasy Fork or copy the code from there.
-
Replace the
@matchvalue with your instance.
Screenshots
Notes
Tested on Firefox with Tampermonkey and Violentmonkey.
I've updated my Dracula theme for Lemmy!
cross-posted from: https://lemmy.blahaj.zone/post/1312795
> ! > > [Image description: A screenshot of the lemmy.blahaj.zone front page with a custom userstyle applied. The userstyle features a dark gray background with medium gray text and brightly-colored accents of purple, pink, orange, and cyan. The right sidebar cards are a light shade of gray with lighter gray text, pink buttons, and orange links] > > A few weeks ago I decided to try my hand at bringing my favorite theme to Lemmy and this userscript was born. It's still in the early stages so there are some wrinkles to iron out, but I just pushed a big update with better contrast, style fixes, and streamlined code. > > I've received several requests to turn it into a native Lemmy theme but have no idea how to do that. If anyone has any tips on theming, interest in collaborating, or a Lemmy instance where I could test a native theme, hit me up! You can find all the code here on Codeberg.
LULs, the script that changes all Lemmy links to your home instance, now has support for more than one home instance!
Ensures that all URLs to Lemmy instances always point to your main/home instance.

Release 1.3.0
- You can now add multiple secondary instances: so if you, like me, also have an account on lemmynsfw.com (or of course any other instance), you can add that there and not have links rewritten for that instance
- You can manually enter your home instance. Useful for self-hosted instances that didn't show up in my instance list.
Full Description Below:
Description
Lemmy Universal Link Switcher, or LULs for short, scans all links on all websites, and if any link points to a Lemmy instance that is not your main/home instance, it rewrites the link so that it instead points to your main instance.
Also works on Firefox Android with the Tampermonkey extension!
Features
-
Rewrite links to Lemmy posts/comments to point to your home instance. Only after hovering over them, because getting home posts/comments links require communicating with the Lemmy servers, and we don't want to spam the servers. !video demonstrating links to posts being rewritten
-
Instantly rewrite all links of community or user links to Lemmy/kbin on all websites everywhere to your new instance! The rewritten links will have an icon next to it, and hovering/touching the icon will show you the original link, allowing you to go there if you want to. [!community links being rewritten](https://greasyfork.org/rails/active_storage/blobs/redirect/eyJfcmFpbHMiOnsibWVzc2FnZSI6IkJBaHBBNHUxQVE9PSIsImV4cCI6bnVsbCwicHVyIjoiYmxvYl9pZCJ9fQ==--ab4ca68d48f3174ff9fe6cfd7820c66fa4c08ee9/2023-06-23%2006_00_01.png?locale=en)
-
If you are already on a page that has a corresponding page on your home instance, a link will automatically be added to the page header. [!the header link to your home instance when already on a remote post](https://greasyfork.org/rails/active_storage/blobs/redirect/eyJfcmFpbHMiOnsibWVzc2FnZSI6IkJBaHBBeGEyQVE9PSIsImV4cCI6bnVsbCwicHVyIjoiYmxvYl9pZCJ9fQ==--e824ea55c69b88fb392b9ab0cfd093746ad255a0/2023-06-25%2004_58_33.webp?locale=en)
Home Instance Setup
Simply visit the Lemmy instance you want to set as your home while the script is active. You will be asked if you want to set this instance to your home instance: [!popup to select home instance](https://greasyfork.org/rails/active_storage/blobs/redirect/eyJfcmFpbHMiOnsibWVzc2FnZSI6IkJBaHBBMSs5QVE9PSIsImV4cCI6bnVsbCwicHVyIjoiYmxvYl9pZCJ9fQ==--8c7af9537ae007ae0032d314d8f03081132c69dc/2023-07-20%2008_39_14-firefox.png?locale=en)
Settings
If you want to change your home instance or add secondary instances in case you have multiple accounts, simply go to the script settings, accessible within Violent/Tampermonkey directly, or alternatively within any Lemmy instances' settings. [!button to set your new home instance](https://greasyfork.org/rails/active_storage/blobs/redirect/eyJfcmFpbHMiOnsibWVzc2FnZSI6IkJBaHBBMTI5QVE9PSIsImV4cCI6bnVsbCwicHVyIjoiYmxvYl9pZCJ9fQ==--a0411f36cc2e5e0c8212fb1582b8dc4ed6f3a9a8/2023-07-20%2008_32_11-ShareX.webp?locale=en)
Common Issues
- Does not work with Greasemonkey. Use Violentmonkey (open source) or Tampermonkey (closed source) instead.
Coming soon
- Rewrite kbin post/comment links
- Better rewriting support for kbin community/user urls (e.g. sort options are currently ignored)
- Nicer tooltip styling (fit into page theme)
- Signify that "Show at home" button is loading for posts/comments
- Integrate with lmmy.to redirector
Just another lemmy style inspired by some old subreddit styles


- Link: https://github.com/lassekongo83/UserScripts/blob/main/lemmy/frellwits-lemmy-style.user.js
- Install link: https://github.com/lassekongo83/UserScripts/raw/main/lemmy/frellwits-lemmy-style.user.js
This is a style I primarily made for myself, but why not share it. It's inspired by some of the old subreddit styles and the old youtube design.
- Should work with litely and darkly plus compact variants.
- Uses rounded thumbnails to external links.
- Uses square thumbnails to internal images.
- Colored proprietary social media thumbs with their brand colors. (So you don't accidentally click on a youtube link for example).
There still are some things I have to fix in the dark theme, like buttons and card headers for example.
Open in own instance
Install
Hi,
This is just a little helper script which adds buttons to posts and comments on any Lemmy instance except your own which lead to a search page in your home instance allowing you to quickly interact with content.
For now this is just a bunch of buttons, but ideally it'd be a fully-featured script that presents you with a proper text field for commenting/replying and buttons for voting. This is just the initial release and I'll be working to make the script better and save even more time while slacking off on Lemmy :P
Usage
Click the big 'Install' button above, then approve the script on the page displayed by your userscript manager. I've tested it on Violentmonkey and Tampermonkey with Firefox.
After installing, go to any Lemmy instance and enter your home instance's domain into the prompt (just the domain, like lemmy.world or sh.itjust.works and nothing else). You can change this domain later by clicking on your manager's icon, then on "Change home instance" below the script's name.
From now on you'll see blue buttons ("[ comment on own instance instead ]" on posts and "[ C ]" on comments) outside your specified home instance. Click on any to go to a search page on your own instance, then click the link icon if you're interacting with a comment or post title if with a post, then reply or vote on content as you desire.
This is the first release, so might be prone to breaking and isn't very beautiful yet. Please report any issues and send suggestions via DM or in the comments below.
Thanks and happy using.
Lemmy Universal Link Switcher now rewrites post/comment links! 1.2.0 Release!
Ensures that all URLs to Lemmy instances always point to your main/home instance.

Please report issues with this version either here or at the issue tracker.
Changelog v1.2.0
----
Description
Lemmy Universal Link Switcher, or LULs for short, scans all links on all websites, and if any link points to a Lemmy instance that is not your main/home instance, it rewrites the link so that it instead points to your main instance. Currently only works for community/user links.
Also works on Firefox Android with the Tampermonkey extension!
Features
-
Rewrite links to Lemmy posts/comments to point to your home instance. Only after hovering over them, because getting home posts/comments links require communicating with the Lemmy servers, and we don't want to spam the servers. !
-
Instantly rewrite all links of <em>communities</em> or <em>users</em> to Lemmy/kbin on all websites everywhere to your new instance! The rewritten links will have an icon next to it, and hovering/touching the icon will show you the original link, allowing you to go there if you want to. [!](https://greasyfork.org/rails/active_storage/blobs/redirect/eyJfcmFpbHMiOnsibWVzc2FnZSI6IkJBaHBBNHUxQVE9PSIsImV4cCI6bnVsbCwicHVyIjoiYmxvYl9pZCJ9fQ==--ab4ca68d48f3174ff9fe6cfd7820c66fa4c08ee9/2023-06-23%2006_00_01.png?locale=en)
-
If you are already on a page that has a corresponding page on your home instance, a link will automatically be added to the page header. [!](https://greasyfork.org/rails/active_storage/blobs/redirect/eyJfcmFpbHMiOnsibWVzc2FnZSI6IkJBaHBBeGEyQVE9PSIsImV4cCI6bnVsbCwicHVyIjoiYmxvYl9pZCJ9fQ==--e824ea55c69b88fb392b9ab0cfd093746ad255a0/2023-06-25%2004_58_33.webp?locale=en)
Home Instance Setup
Simply visit the Lemmy instance you want to set as your home while the script is active. You will be asked if you want to set this instance to your home instance: [!](https://greasyfork.org/rails/active_storage/blobs/redirect/eyJfcmFpbHMiOnsibWVzc2FnZSI6IkJBaHBBNW0xQVE9PSIsImV4cCI6bnVsbCwicHVyIjoiYmxvYl9pZCJ9fQ==--7ff60350e91d895b6c5f91bbd8b198e46494efb3/2023-06-23%2006_15_41--pn.png?locale=en)
If you initially set your home instance wrong or just want to change it, no worries - simply go to your settings on your new home instance and press the button for it! [!](https://greasyfork.org/rails/active_storage/blobs/redirect/eyJfcmFpbHMiOnsibWVzc2FnZSI6IkJBaHBBNDIxQVE9PSIsImV4cCI6bnVsbCwicHVyIjoiYmxvYl9pZCJ9fQ==--ef9561d216033a3afe2175dca219f85e3560d321/2023-06-23%2006_00_03.png?locale=en)
Coming soon
- Rewrite kbin post/comment links
- Better rewriting support for kbin community/user urls (e.g. sort options are currently ignored)
- Nicer tooltip styling (fit into page theme)
- Signify that "Show at home" button is loading for posts/comments
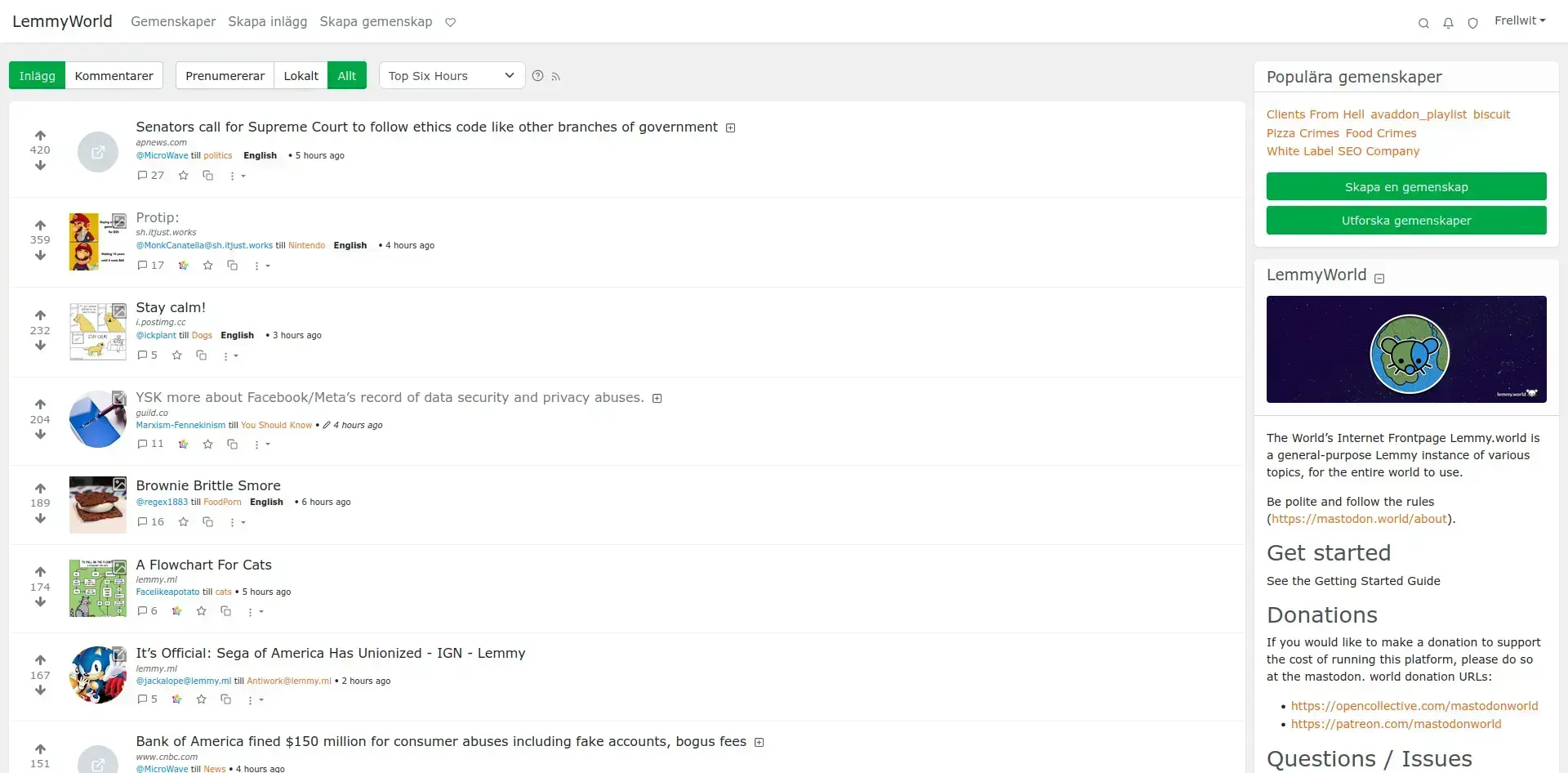
Lemmy_monkey - a full restyle in the spirit of old.reddit - updated for Lemmy v0.18
Just an FYI post for folks who are new or recently returning to Lemmy, I have updated the linked grease/tamper/violentmonkey script for Lemmvy v0.18.
These two scripts (a compact version and a large thumbnail version) substantially rearrange the default Lemmy format.
These are (finally) relatively stable for desktop/widescreen. Future versions will focus a little more on the mobile/handheld experience.
These are theme agnostic and should work with darkly and litely (and variants) themes.
- Greasyfork here: https://greasyfork.org/en/users/1107499-mershed-perderders
- Github here: https://github.com/soundjester/lemmy_monkey
- If you need the userscript for Lemmy v0.17.4, that can be found here:
- https://github.com/soundjester/lemmy_monkey/tree/dev-v1.11-Lemmy-v0.17
- this v0.17.4 userscript is no longer in active development
- If you need the userscript for Lemmy v0.17.4, that can be found here:
Screenshot of "Compact" version
main page
comments page
As always, feedback is appreciated!
Block posts and comments from specific instances
Requires: greasemonkey/tampermonkey/other script injector.
If your home instance is federated with instances you don't want to see, you can use this script to remove all posts and comments from that instance without having to block communities individually.
Example:
Line 17: const blockedInstances = ["example.ml","lemmy.world"];
Will block:
[email protected] posts to [email protected]
[email protected] posts to [email protected]
[email protected] comments on any post
Usage:
Edit the comma-seperated list on line 17 to the instances you wish to block. Add new ones inside quotes following a comma. Do not include https:// or trailing forward slashes in the instance text.
Lemmy Universal Link switcher, or LULs for short
Ensures that all URLs to Lemmy instances always point to your main/home instance.

Description
Lemmy Universal Link Switcher, or LULs for short, scans all links on all websites, and if any link points to a Lemmy instance that is not your main/home instance, it rewrites the link so that it instead points to your main instance. Currently only works for community/user links.
Home Instance Setup
Simply visit the Lemmy instance you want to set as your home while the script is active. You will be asked if you want to set this instance to your home instance: !home
If you initially set your home instance wrong or just want to change it, no worries - simply go to your settings on your new home instance and press the button for it! !settings
Features
-
Rewrite all links of communities or users on all websites everywhere to your new instance! The rewritten links will have an icon next to it, and hovering/touching the icon will show you the original link, allowing you to go there if you want to. !rewrite
-
If you are already on a page that has a corresponding page on your home instance, a link will automatically be added to the page header. !redirect
Coming soon
- Post & comment links. Those are a bit harder because the URL has to be requested from the instances.
Repository & Issues
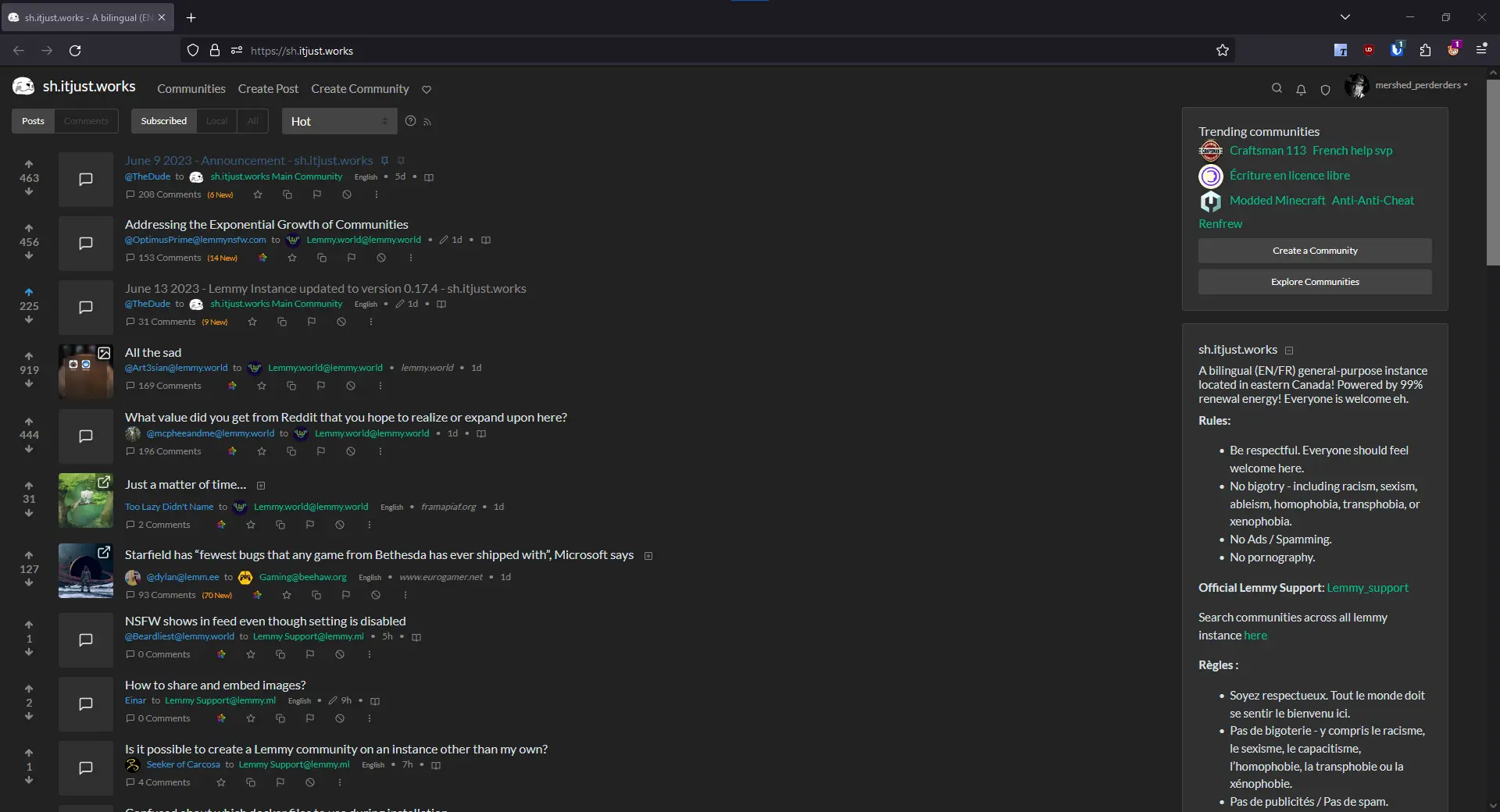
Yet another redirector (hopefully, a better one!)
Hey folks! I hope you're having a lovely day. I was using the "Lemmings fix" by @[email protected] for a while now and have been improving it to tailor my needs.
This one
- works even when browsing remote instances on remote instances
- adds the redirect button to the "sidebar"/community card
- works on mobile, too
Here are a couple of screenshots:
Here's the code (modify localLemmy before using):
```js // ==UserScript== // @name Lemmings Fix // @version 1.1 // @description Redirect to your local Lemmy instance // @author @lemmy.world/u/soy, @lemmy.world/u/fperson // @match https:///c/ // @icon https://join-lemmy.org/static/assets/icons/favicon.svg // ==/UserScript==
(function () { 'use strict';
const localLemmy = 'lemmy.world'; const isLemmy = document.head.querySelector('[name~=Description][content]').content === 'Lemmy';
if (!isLemmy) { return; }
// Get URL info
const splitUrl = location.href.split('/');
const instanceUrl = splitUrl[2];
const community = splitUrl[4];
let localizedUrl = https://${localLemmy}/c/${community};
if (!community.includes('@')) {
localizedUrl = ${localizedUrl}@${instanceUrl};
}
// Create redirect button if not on local
if (instanceUrl !== localLemmy) {
var zNode = document.createElement('a'); // create anchor tag
zNode.href = localizedUrl; // set the href
zNode.textContent = Open in ${localLemmy}; // set the text
zNode.id = 'localizeContainer'; // set the id
// update styles for a more modern look
zNode.style = display: inline-block; cursor: pointer; padding: 5px 20px; background-color: #007BFF; color: #FFF; text-decoration: none; border-radius: 5px; border: none; box-shadow: 0 2px 5px rgba(0,0,0,0.15); font-size: 1rem; font-weight: bold; transition: background-color 0.3s ease; top: 5rem; right: 1rem; z-index: 1000; ;
zNode.addEventListener('mouseenter', function () {
this.style.backgroundColor = '#0056b3';
});
zNode.addEventListener('mouseleave', function () {
this.style.backgroundColor = '#007BFF';
});
function addButtonIfNotPresent(node) {
const link = node.querySelector('a[href*="/create_post"]');
if (link && !link.parentNode.querySelector('#localizeContainer')) {
var zNode = document.createElement('a');
zNode.href = localizedUrl;
zNode.textContent = Open in ${localLemmy};
zNode.id = 'localizeContainer';
zNode.style = display: inline-block; cursor: pointer; padding: 5px 20px; background-color: #007BFF; color: #FFF; text-decoration: none; border-radius: 5px; border: none; box-shadow: 0 2px 5px rgba(0,0,0,0.15); font-size: 1rem; font-weight: bold; transition: background-color 0.3s ease; top: 5rem; right: 1rem; z-index: 1000; ;
zNode.addEventListener('mouseenter', function () {
this.style.backgroundColor = '#0056b3';
});
zNode.addEventListener('mouseleave', function () {
this.style.backgroundColor = '#007BFF';
});
link.parentNode.appendChild(zNode); } }
const observer = new MutationObserver(function (mutationsList, observer) { for (let mutation of mutationsList) { if (mutation.type === 'childList') { mutation.addedNodes.forEach((node) => { if (node.nodeType === 1) { addButtonIfNotPresent(node); } }); } } });
// Options for the observer (which mutations to observe) const config = { childList: true, subtree: true };
// Target node to observe const targetNode = document.body;
// Start observing the target node for configured mutations observer.observe(targetNode, config);
// Run initial check document.querySelectorAll('.card-body').forEach(addButtonIfNotPresent); } })(); ```
Simple 404 Community not found straight to local search
If you try to access a community on your local instance and it gives you a 404, this automatically takes you to your local instance's search instead and puts the community in for you.
Recommended to use with https://sh.itjust.works/post/33762](local instance redirect script) by @[email protected]
I started using Tampermonkey today, so dunno if this works with GreaseMonkey, but I assume it does.
``` // ==UserScript== // @name Lemmings Redirect // @version 1.0 // @description Redirect to your local Lemmy instance // @author @reddthat.com/u/Fanghole // @match https:///c/@* // @icon https://join-lemmy.org/static/assets/icons/favicon.svg // ==/UserScript==
var unknownLemmy = document.body.textContent === "404: couldnt_find_community";
if (unknownLemmy) { // Get URL info var splitUrl = location.href.split("/"); var split2 = splitUrl[4].split("@"); var instanceUrl = split2[1]; var community = split2[0]; var searchUrl = "https://" + splitUrl[2] + "/search/q/!" + community + "%40" + instanceUrl + "/type/All/sort/TopAll/listing_type/All/community_id/0/creator_id/0/page/1";
window.location.replace(searchUrl); } ```
Custom Navbar Links
Thanks for using my script. I will keep this thread updated with all the changes. Just look at the changelog.
If you have any tips on features and/or improvements then leave a comment and I'll take a look!
--------------------------------------------------
Changelog:
Version 0.5
The nav will now be sticky and move when you scroll down so you always have access to it!
Version 0.4
Removed bold as default...
--------------------------------------------------
Version 0.3
Added separators and colors codes for every link. Now you can edit the TextColor when you add a new custom link
{ title: 'Plugins', url: 'https://lemmy.world/c/[email protected]', textColor: "#000000" }
Feel free to add or remove the separators as well
{ title: '|', url: '#', textColor: "#000000" }
Also added an option to change font weight:
link.style.fontWeight = "bold" = Bold
link.style.fontWeight = "" = Regular
--------------------------------------------------
Version 0.2
Some code update...
--------------------------------------------------
Version 0.1
Just replace the titles and urls with your own links after you install the script
Lemmy Style Cleanup
A good chunk of this was borrowed from another thread by @[email protected] at https://sh.itjust.works/post/70273 but I've also added:
- clickable comment headers
- big friendly up/down vote buttons for posts
- rearranged comment up/down vote buttons and More button to shift things to be more visually pleasing (to me anyway)
Federation Awareness
Color posts and comments based on moderation rules of the origin server
similar to the kbin userscript I made this colorizes posts and comments by origin. kbin users/posts are dark blue, Beehaw (and any other restrictive moderation sites in the future) are red, local is left unchanged.
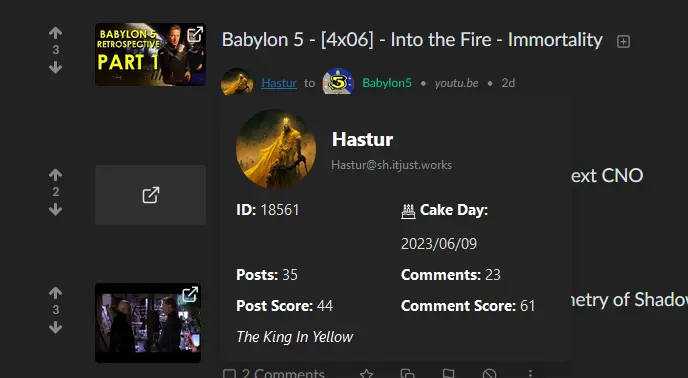
Hover Cards for users, get info without opening their profile


Wanted to do this for a while. Did it today instead of sleeping.
Screenshot:
You can install it from here: https://greasyfork.org/en/scripts/468948-user-details-on-hover
Link to GitHub repo: https://github.com/lemmygod/lemmy-hovercards/tree/main
Or you can copy-paste the following code:
click here to view code.
```js // ==UserScript== // @name User Details on Hover // @namespace http://tampermonkey.net/ // @version 0.12 // @description Show user details on hover // @author You // @match :///* // @grant none // ==/UserScript==
(function () { "use strict"; const isLemmy = document.head.querySelector("[name~=Description][content]").content === "Lemmy"; if (!isLemmy) return; // Inject styles for the user card function main() { const style = document.createElement("style"); style.innerHTML = ` .user-card { position: absolute; display: none; width: 350px; background-color: #242424; color: white; padding: 15px; border-radius: 10px; box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2); z-index: 1000; grid-gap: 10px; font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif; line-height: 1.4; }
.user-card .header { display: flex; align-items: center; margin-bottom: 10px; }
.user-card img { width: 80px; height: 80px; object-fit: cover; border-radius: 50%; margin-right: 15px; }
.user-card .username { font-size: 1.3em; font-weight: bold; }
.user-card .instance { font-size: 0.8em; color: #888; }
.user-card .body { display: grid; grid-template-columns: 1fr 1fr; grid-gap: 10px; }
.user-card .key { font-weight: bold; }
.user-card .value { color: #ddd; margin-top: 10px; }
.user-card .bio { grid-column: 1 / -1; font-style: italic; }`; document.head.appendChild(style);
// Create the user card const userCard = document.createElement("div"); userCard.classList.add("user-card"); userCard.id = "user-card"; document.body.appendChild(userCard);
let timer; // Find all user links const userLinks = document.querySelectorAll('a.text-info[href*="/u/"]'); userLinks.forEach((userLink) => { userLink.setAttribute("title", ""); // When mouse enters, show the user card userLink.addEventListener("mouseenter", async (event) => { const username = userLink.href.split("/u/")[1];
// Fetch user details const userInfo = await getUserInfo(username);
// Format the date
const date = new Date(userInfo.creationDate);
const formattedDate = ${date.getFullYear()}/${String( date.getMonth() + 1 ).padStart(2, "0")}/${String(date.getDate()).padStart(2, "0")};
// Update the user card
userCard.innerHTML = <div class="header"> <img src="${ userInfo.profilePicture || https://api.dicebear.com/6.x/identicon/svg?seed=${username} }" alt="User avatar"> <div> <div class="username">${ userInfo.name || username.split("@")[0] }</div> <a href="https://${ userInfo.instance }/u/${username}" class="instance">${username}${ username.indexOf("@") === -1 ? "@" + userInfo.instance : "" } </a> </div> </div> <div class="body"> <div><span class="key">ID:</span> <span class="value">${ userInfo.id }</span></div> <div style="display:flex; flex-direction: column; gap: 3px"><span class="key"> <svg class="icon"><use xlink:href="/static/assets/symbols.svg#icon-cake"></use><div class="sr-only"><title>cake</title></div></svg> Cake Day:</span> <span class="value">${formattedDate}</span></div> <div><span class="key">Posts:</span> <span class="value">${ userInfo.post_count }</span></div> <div><span class="key">Comments:</span> <span class="value">${ userInfo.comment_count }</span></div> <div><span class="key">Post Score:</span> <span class="value">${ userInfo.post_score }</span></div> <div><span class="key">Comment Score:</span> <span class="value">${ userInfo.comment_score }</span></div> ${ userInfo.bio ?<div class="bio">${userInfo.bio}</div> : "" } </div>;
// Show the user card at the cursor
const rect = userLink.getBoundingClientRect();
userCard.style.left = ${window.pageXOffset + rect.left}px;
userCard.style.top = ${window.pageYOffset + rect.bottom + 5}px;
// setTimeout(() => {
if (userLink.querySelector(":hover")) {
userCard.style.display = "block";
}
// }, 250);
timer = setTimeout(() => {
// check if username is not being hovered anymore after 150ms, after which point we must change display to none
if (!userLink.querySelector(":hover")) {
userCard.style.display = "none";
}
}, 150);
});
// When mouse leaves, hide the user card after a slight delay userLink.addEventListener("mouseleave", () => { // after a slight delay, delete the node timer = setTimeout(() => { // delete the node // userCard.parentElement.removeChild(userCard); userCard.style.display = "none"; }, 250); setTimeout(() => { // check if both are unhovered after 260ms, and if that's the case, removeChild anyway if (!userCard.parentElement) return; if (!userCard.querySelector(":hover")) { // userCard.parentElement.removeChild(userCard); userCard.style.display = "none"; } }, 250);
// timer = setTimeout(() => { // userCard.style.display = "none"; // }, 250); }); });
userCard.addEventListener("mouseenter", () => { clearTimeout(timer); });
userCard.addEventListener("mouseleave", () => { userCard.style.display = "none"; // userCard.parentElement.removeChild(userCard); });
// Fetch user info from the API
async function getUserInfo(userName) {
const instanceName = location.href.split("/")[2];
const response = await fetch(
https://${instanceName}/api/v3/user?username=${userName},
{
method: "GET",
headers: {
"Content-Type": "application/json",
},
}
);
const user = await response.json();
const {
published: creationDate,
avatar: profilePicture,
bio,
display_name: name,
name: username,
id,
banner,
} = user.person_view.person;
const { comment_count, comment_score, post_count, post_score } =
user.person_view.counts;
return { creationDate, profilePicture, bio, name, username, id, banner, instance: instanceName, comment_count, comment_score, post_count, post_score, }; } }
// detect react changed url but didn't reload the page by checking for url change var oldHref = document.location.href; setInterval(function () { if (document.location.href !== oldHref) { oldHref = document.location.href; // Wait for the page to load setTimeout(main, 1000); console.log("url changed!"); } }, 500);
// run on page load main(); })(); ```
Unblur NSFW content
Credits: source
| Change | Source | Author | | ------------------------ | ------------------------------------ | -------------------------------------- | | Original CSS | comment#610 | ___ | | Original userscript | comment#902 | yay | | Userscript URL fix | comment#2219 | god | | Final / Affects player size | comment#21062 | FreePussy4All |
original css: by https://lemmynsfw.com/u/___
original userscript: https://lemmynsfw.com/comment/610 by my tiny fix: me
script:
``` // ==UserScript== // @name lemmynsfw no blur and embed size tweak // @version 1.2 // @description unblur // @match https://lemmynsfw.com/* // @match https:///c/@lemmynsfw.com // @grant GM_addStyle // @run-at document-start // ==/UserScript==
GM_addStyle( .img-blur { filter: none !important; -webkit-filter: none !important; -moz-filter: none !important; -o-filter: none !important; -ms-filter: none !important; } div.post-listing > iframe { width: 100%; height: 26rem; });
```
(grease/violent/tamper) *monkey script to reformat Lemmy's look and feel to old.reddit with RES


userscript called "old.reddit" found here: https://github.com/soundjester/lemmy_monkey
-
(recently updated for Lemmy v0.18)
-
This is primarily for desktop clients. At the moment, formatting get a little crazy below 1280 px wide. There are ways to address this, but I have not at this time.
-
script will be updated as suggested
- significant changes have been made to address alignment, spacing, and other format issues. v1.1 will be where I stop for a while.
-
there are two script versions: old.reddit and old.reddit.compact. The primary difference is that the "compact" version greatly reduces thumbnail size and padding space.
-
notice: current script unblurs NSFW
(linked thumbnail shows old.reddit.compact version of the script)
Screenshot of old.reddit script results:
Redirect another instance's commmunity to your local instance
Original post, containing the original code @[email protected] made: https://sh.itjust.works/post/33762
his original message:
> For those that use Tampermonkey or GreaseMonkey, here’s a quick script I whipped up that creates a button that redirects communities from other instances to your local instance. If your instance isn’t lemmy.world, then change the localLemmy var at the top. Enjoy!
My small fix:
For personal use, I changed localLemmy to sh.itjust.works because that's my instance. I also embedded some styles and made it so it's top right instead of bottom left, and so that it's red and works better for me. Soy's original code didn't work for me so I had to make these small alterations to get it working.
``` // ==UserScript== // @name Lemmings Fix // @version 1.0 // @description Redirect to your local Lemmy instance // @author @lemmy.world/u/soy // @match https:///c/ // @icon https://join-lemmy.org/static/assets/icons/favicon.svg // ==/UserScript==
const localLemmy = "sh.itjust.works"; var isLemmy = document.head.querySelector("[name~=Description][content]").content === "Lemmy";
if (isLemmy) { // Get URL info var splitUrl = location.href.split("/"); var instanceUrl = splitUrl[2]; var community = splitUrl[4]; var localizedUrl = "https://" + localLemmy + "/c/" + community + "@" + instanceUrl;
// Create redirect button if not on local if (instanceUrl !== localLemmy) { var zNode = document.createElement("div"); zNode.innerHTML = "Open in local instance"; zNode.setAttribute("id", "localizeContainer"); // add styles to the button embedded zNode.setAttribute( "style", "cursor: pointer; padding: 16px; background-color: red; border-radius: 10%; border-width: 3px; border-style: solid; padding: 3px; z-index: 10;max-width:200px;position:fixed;top:0;right:0;" ); zNode.addEventListener("click", onLocalize); document.body.appendChild(zNode); } }
function onLocalize() { window.location.replace(localizedUrl); } ```