Search
JSON Stream
(By the way this is wthit56. I changed my name to my usual online name, and the one I use in discord.)
https://perchance.org/json-stream-plugin
I've completed work on a plugin to help people make more complex things with AI text.
As always, the plugin page includes full documentation and example code. And I've also made a simple template setup you can use to get started.
---
Recently, I started playing with AI text--not the AI chat etc. but the plugin itself. I used my AI text demo to try different prompts, experiment with what's possible, etc.
I wanted to do things like have it generate more complex, structured output. Even if it's quite simple, any kind of structure is a bit of a struggle to convince it to generate. And if you do get it to generate the format you wanted, you've still got to parse it anyway to get the separate generated values out. The more structure, the harder it is to handle--especially for the average generator creator on perchance.
It's quite hard to get it to stick to a format you describe--because it's not seen many examples of that format. Unless you use a format it has seen before. I chose JSON, as I'm most familiar with it. Telling it to produce proper/valid JSON works pretty well. And showing it a JSON structure usually gets it to stick to it properly.
And you can have as complex a structure as you need fairly easily.
The next step was, creating a plugin/function that could handle that JSON coming out of the text AI, give you updates as it's built, and easy to use/access values of the generated JSON... to then use to show the user, hide different things, display in different ways any part of the JSON that's been generated.
This plugin took a while to put together. Perhaps there are bugs with it--just let me know. But it's very easy to use, with a number of features that make common uses like creating more HTML ready to take generated values and so on very easy to build out.
---
If you have ideas this plugin could be used for, I'd love to hear them in the comments of this post. And feel free to ask questions, or put forward ideas for new features you think could benefit people.
List Management Plugin
Helper functions to add and remove children from a Perchance list.

Override Color Scheme
Override the device's colour scheme using existing styles.

This plugin overrides the device's color scheme, but uses the existing styles. No changing of styles is needed whatsoever; it just works.
The favicon-plugin allows you to change the browser tab icon from the default perchance dice logo to a custom image (even live-updated/animated, or using outputs of text-to-image plugin, etc)
See plugin page for details and examples:
https://perchance.org/favicon-plugin
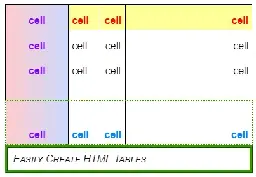
Improved Make Table Plugin
HTML tables with the Perchance Syntax! With Header Rows, Footer, Caption, and First Column Header Options!

Improved Make Table Plugin
This is a modification of the make-table-plugin with added features:
- Row Heights (option to change heights of each row)
- Row Alignments (option to change the alignment of the text in the row)
- Header Rows (makes the first row of the table bold, and an option to stylize it)
- Footer Rows (last row bold, and option to stylize it)
- Column Header (bold first column of the table, and option to stylize it)
- Caption (adds a Caption to the table, with option to place it at the top, and at the bottom, and to stylize it).
Here is an example of a table that can be made from it: !
I've also created a Helper to help create tables with the plugin at Improved Make Table Plugin Helper.
URL Params doesn't work on null.perchance Domain (Fixed)
Found out about this possible improvement to the URL Params Plugin in which you currently cannot pass through URL params in the null.perchance domain in an <iframe> i.e. it doesn't parse the passed through parameters.
I was able to pass through parameters in an iframe in the normal perchance domain, but without the null part, it has the navigation bar and seems to mess up the CSS. I'm currently applying it to 'navigate' from the 'Home' tab of the hub to the 'Events' tab, then select the appropriate events page using the URL params.
Dropdown-List-v1


Dropdown list connected to a variable in easy Perchance form.
https://perchance.org/dropdown-list-plugin-v1-example#edit
https://perchance.org/dropdown-list-plugin-v1#edit
Leaderboard-v1


https://perchance.org/leaderboard-v1
Yes i literally just got it functional and have a trillion things to do before I make the plugin page look nice. BUT IT WORKS. try it there. incorporate it in to your games. make it so, after someone brings their kitty thru your long and arduous tasks, they get a score and let them enter their name and add it to your leaderboard which is on one of your tabs. stuff like that. I made it pretty easy to use I think. Uses node.js back end on Glitch and will adapt as we break it, lol. requires the barest tiniest javascript but so tiny that if you don't know js just ask how to get it on your generator.
it is highly duplicatable. if you want to make it look nicer and be the master of it's page, feel free.
literally just [leaderboard(leaderboardsettings)] to place the leaderboard and to add an entry, allo.leaderboard.add(score,name)
Attempted Modification of tabs-plugin to allow 'Nested' Tabs
Here is my attempt on modifying the tabs-plugin to allow 'Nested' Tabs.
Link to the Modified Plugin.
Demo Generator using the modified plugin.
> This was made to address the problem of SynthAce (asked at the Perchance Hub - Learn Tab)
Technical Notes
-
I have reverted the 'minified'
window.Tabsfunction to the un-minified to learn more about how the function works. > The code is originally from Zoltantothcom's Vanilla JavaScript Tabs Project -
On the
let titlescode, I have removed theonclickon the<li>elements as removing them didn't have any impact on the plugin. I have also added a dataset attributetabliston the<a>elements inside the<li>elements which will be thetabListKey(this is important to only reset the current tab's list and not all the tabs). -
On the
let contentscode, I've also renamed thedata-belongs-to-tab-listto justdata-tablist. -
On the main div with class
tabs-plugin, I've also added thedata-tablistto specify which tab has which key. -
On the reverted
Tabsfunction, I've added atabListvariable which is taken from the tab list key of the main tab element. -
I've modified the
resetfunction to pass through the tab list key to only reset the tab with the same keys, preventing resetting of the other tabs. It uses thequerySelectorAlland selects only the items with the specified tab list key. -
I've also modified the
onClickfunction to pass through the tab list key to only update ( and reset ) the specified tab. Since previously it would update all tabs which causes problems in nested tabs.
Remembering textarea Resize Size with remember-plugin
@[email protected] - pinging dev :)
Here is my implementation of 'remembering' the resized size of the textarea inputs. It is using the ResizeObserver (documentation) and will only observe textarea elements with resize style property enabled.
It is enabled with the @inputs:
[remember(root, "@inputs")]
EDIT: It would only save the resized size if you have inputs on the textarea.
EDIT 2: Fixed width responsiveness (for elements with width: 100%; max-width: ... ; resize: vertical where if the width gets lower than its maxed, it would save the width and fix the size without option to resize it back (since it is only resize: vertical). It now only saves the resizable direction i.e. height if resize is vertical and vice versa. For both or normal textarea it would save both width and height.
Here is the modified plugin: https://perchance.org/t2w8fixecn
Here is an example of it: https://perchance.org/5tfbmi0gtc
LinkButton


https://perchance.org/linkbutton
To place buttons that are links in the corners of your pages :)
i personally am using this to help people find https://lemmy.world/c/casual_perchance and build a thriving, vibrant community :)
Buttonish


https://perchance.org/buttonish-example What a totally weird collab experience. I like smart kids since they have the potential to be smart adults. This is the idea of one such person when we were figuring out what to collab on for the generator jam. But we awkwardly didn't connect and i ended up making the entire thing myself and have it now as a plugin instead of a submission for the generator jam.
I BELIEVE this is actually a really good idea. A button that, through clicking it, leads through the creation process of the button. Just try it (read the page) and if you go through the entire steps of making the button you will like it. Also contains the single longest line of code.
UFOs


https://perchance.org/plugin-ufo
Thought it cute how humans very rarely like one in a bajillion are like I SAW A UFO
So here is a plugin that adds this facet of reality and now humans can occasionally see UFO's without even leaving the comfort of their computer.
linkbox


https://perchance.org/linkboxexample
A button that, when touched, toggles open and closed a bunch of links.
My hub has started becoming unwieldy because of masses of links and this object, in shareable plugin form, is what I built for a better way to do my links.
have a great, progressfilled day all :)
oneclickdownload for text to image


https://perchance.org/oneclickdownloadexample To, upon generating an image with text to image, skip a bunch of steps, not put the frame with options in front of the image, and simplify downloading to 'click or touch image to download'.
If you don't care about the social parts like gallery functionality and want to cut steps from your image generating, this plugin may be for you.
have a wonderful day all :)
text area with library connected to variable


https://perchance.org/allovariaexample
editable text that saves to browser per every edit. has library button with easy saving and loading to and from the textarea. and is created linked to a variable which is basically one and the same with what is in the textarea.
I found I had repeatedly done this design in my old image generator to manipulate various parts of the prompt. So now this is in shareable plugin form so I can start design of my next generation of image generator.
In the original which doesn't need to import this, the variables can be initiated in perchancescript normally. for total mystery reason generators that import this plugin cannot initiate the variable governed by the textarea in perchancescript ~yet the textarea itself seems to initiate them so it's ok and perchance stuff referencing the variable works somehow. no idea. is magic.
try the example generator
is powerful
alloimg ~to postprocess generated images


allows alot of new things. dithering, contrast, saturation, even imbuing the image with more of a certain color. This takes either the result of the image completion from the text-to-image plugin or a canvas.
example page: https://perchance.org/alloimgexample
various things to improve such as allowing multiple tasks flawlessly, and figuring out why the canvas being in the iframe prevents it from changing. future updates will come :)
example is of plugin here: https://perchance.org/alloimg
my learnings from this for pluginmakers: i decided to make my own stuff that needs to run as coherent constant code in to a subobject of window. I will update my other plugins that add something to window to check if they have started yet to a safe place within my base object. Basically none of my own plugins will sprawl globally and will all be accessible under window.allo. Also I figured out to load an external script thru the return of the html text at the bottom of the output, which may be handy.
mai second plugin


https://perchance.org/downloadtext
I shant endlessly post plugins here. Maybe if I continue I will share what I've added in batches every once in a while. Fun tho. Here's one basically copied from stackoverflow to download text straight to computer. call update on it and it downloads straight to computer without even a popup nor asking anything, lol. Must be uses for it. have fun :)
mai first pwugin


https://perchance.org/updateevery
looking in to how plugins work, i took a little javscript, put it in da perchances, and poof ~plugin created. this does the 'setIntervalling' to allow easy peasy updating every X milliseconds, either all elements or targeted id.
i tried to use arguments[0] to access arguments sent to the plugin and for some reason it didn't work. Usually it would in javascript but maybe some weird perchancian interaction.
also started hub for my stuff in style of perchancians. may maek page look nicer


